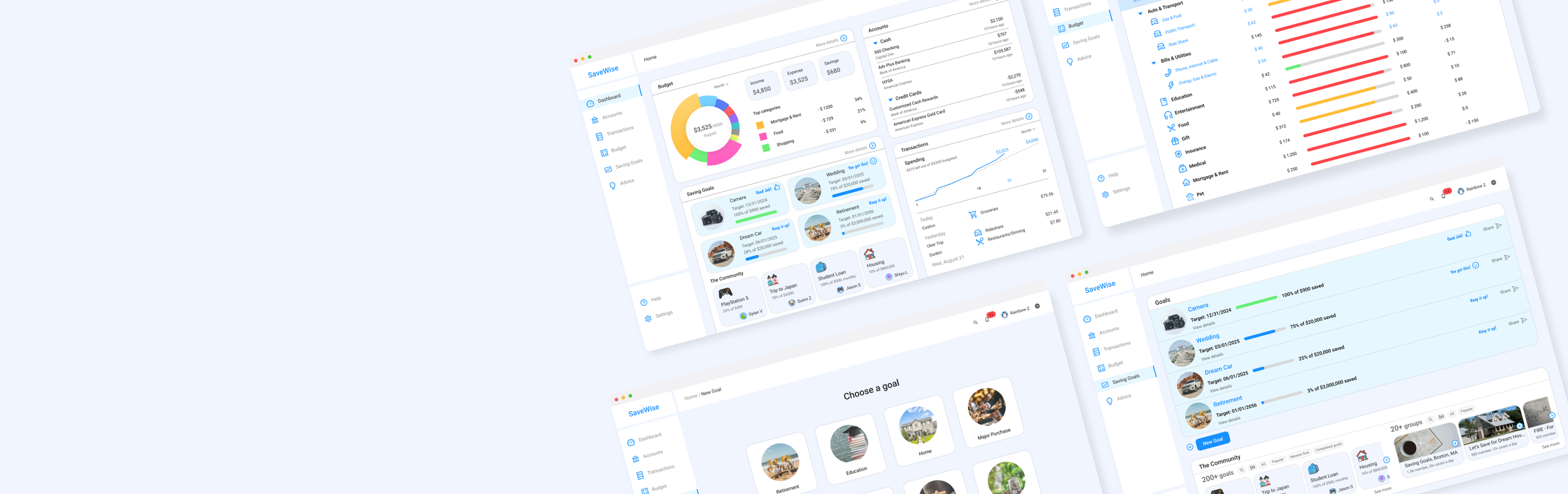
SaveWise
An intuitive web app that helps young adults build financial literacy, set savings goals, and manage budgets.
My Role
UX/UI Designer
Platform
Web app
Duration
05/2024 - 08/2024
Tools
Figma, Miro, Google Forms
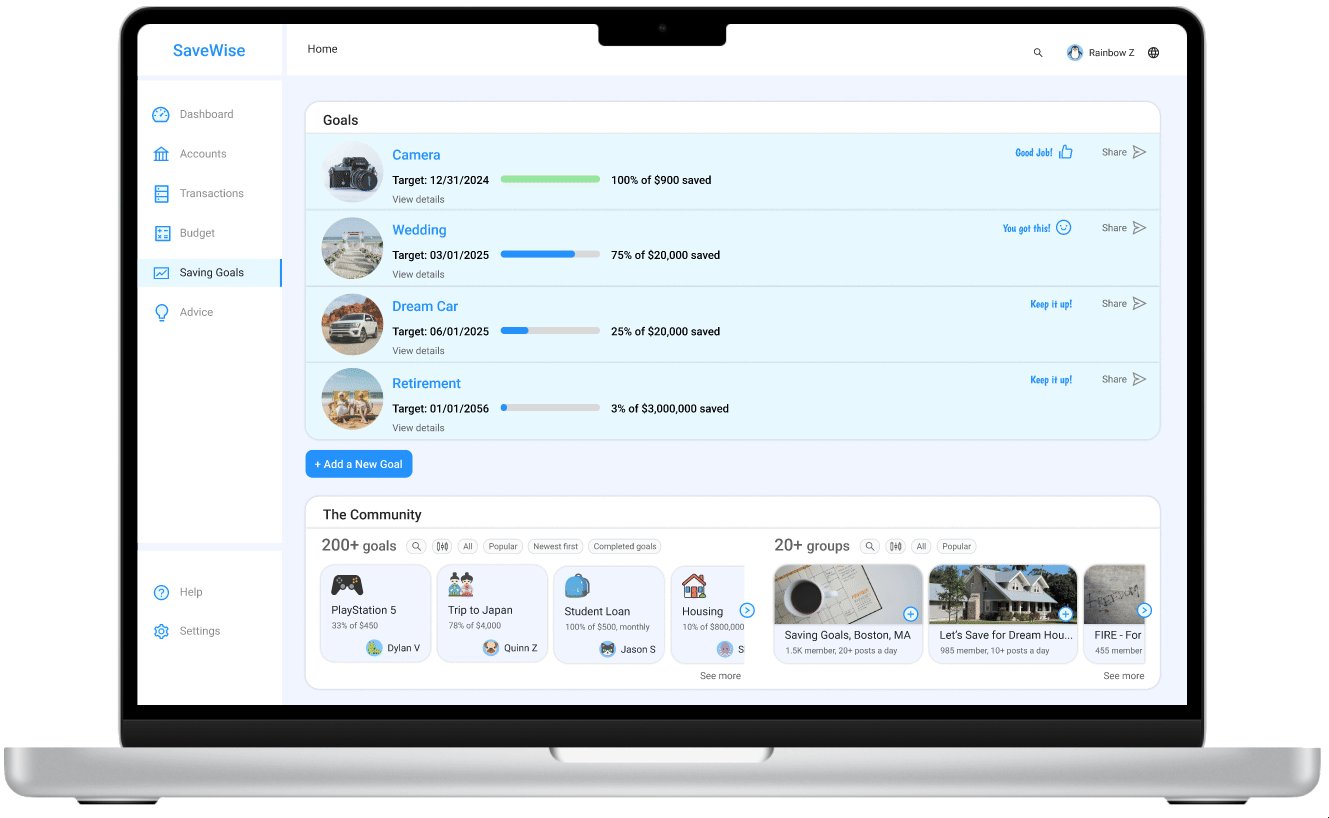
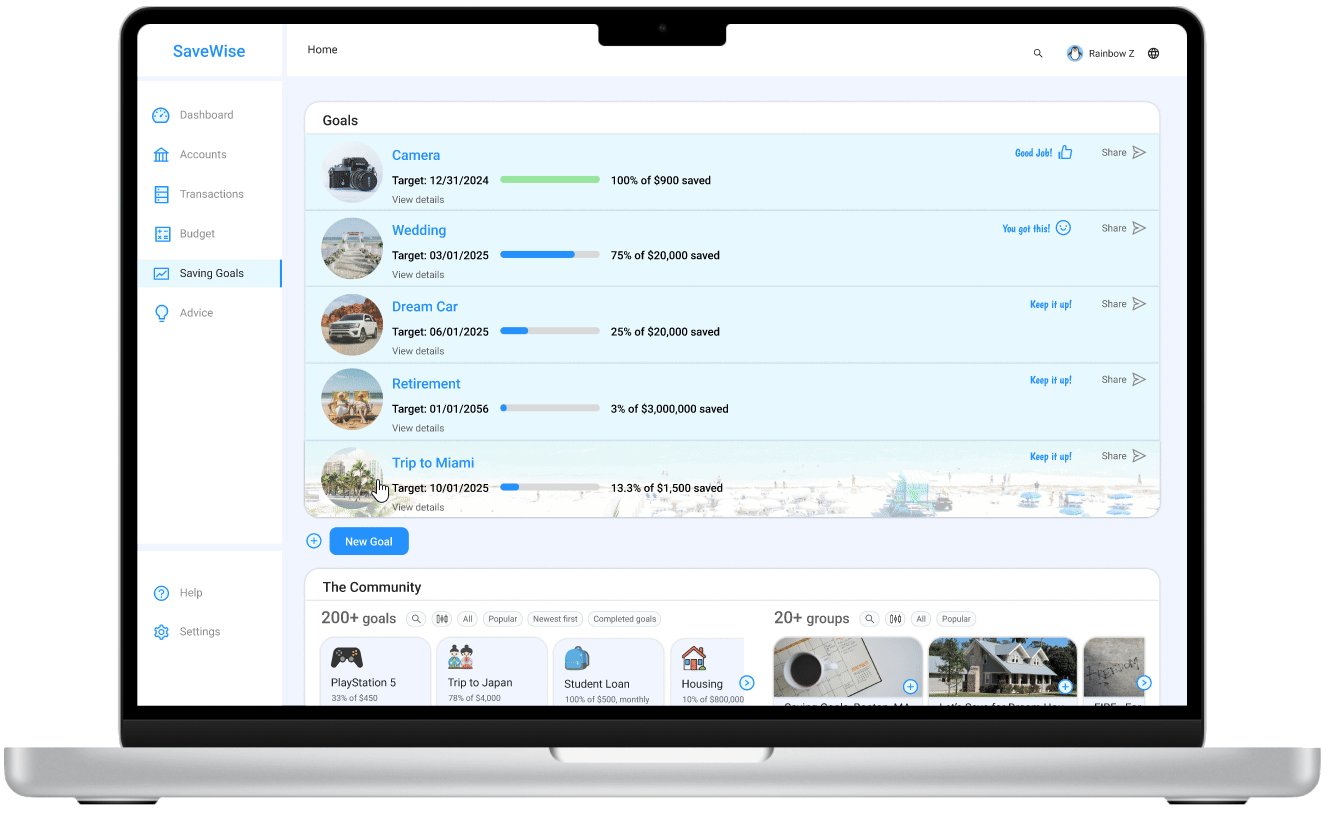
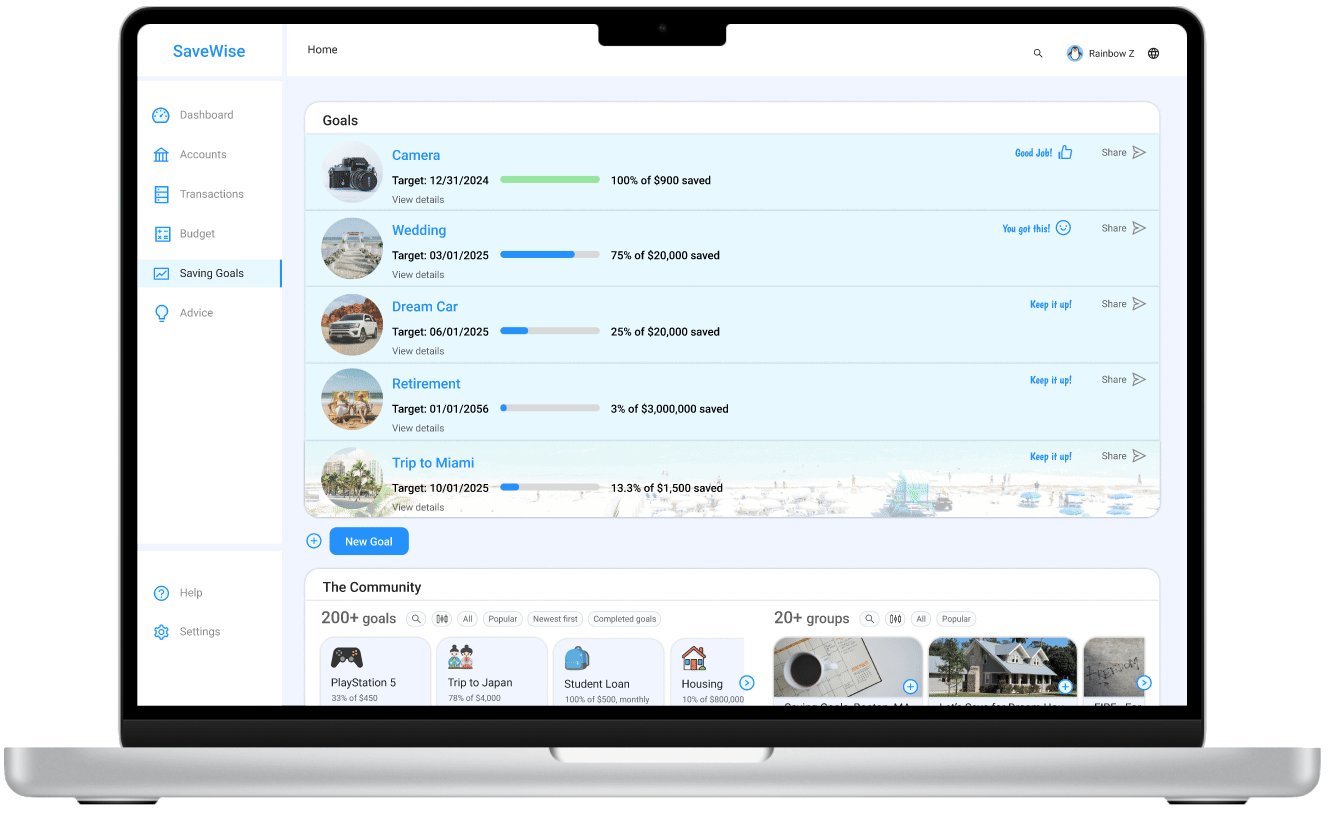
Personalized Saving Goals: Users can set specific saving goals (e.g., vacation, emergency fund), track their progress, and receive advice based on their spending habits.
Project Overview
SaveWise is a budgeting web app designed to help young adults learn to budget and save money effectively. The primary users are 19–30 years old, mostly college students and early-career professionals. The app aims to support users in managing their budgets and setting savings goals to reach important financial milestones.
Problem
Many existing budgeting apps suffer from complicated interfaces, integration challenges, and limited customization. Additionally, most lack effective features for setting and tracking savings goals—an essential tool for young adults striving to save for rent, trips, or big purchases like a car. For first-time budgeters, these apps can feel overwhelming and difficult to use.
How might we build an intuitive and seamless experience for young adults who are learning to manage their finances for the first time?
Solution
SaveWise is a customized and intuitive web app designed to help people budget, manage their finances, gain financial knowledge, and set saving goals.
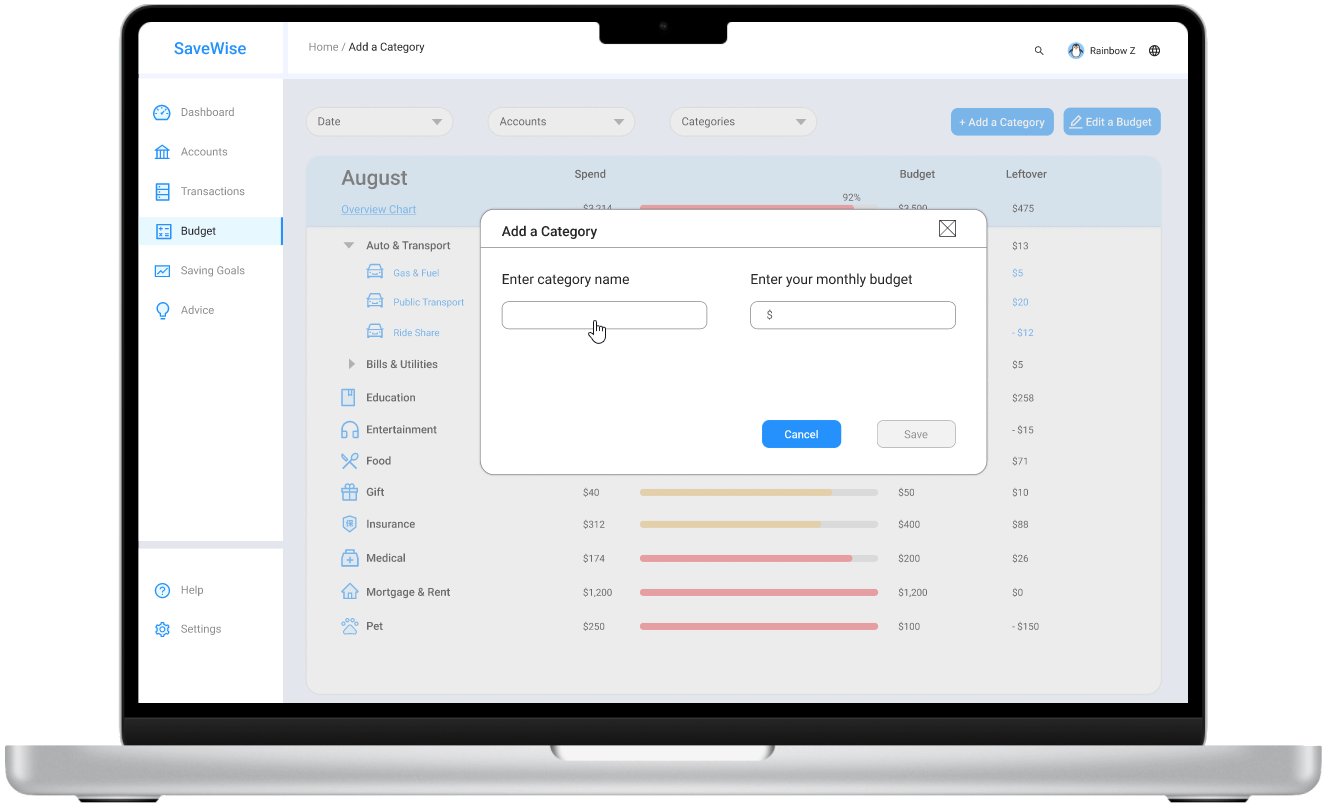
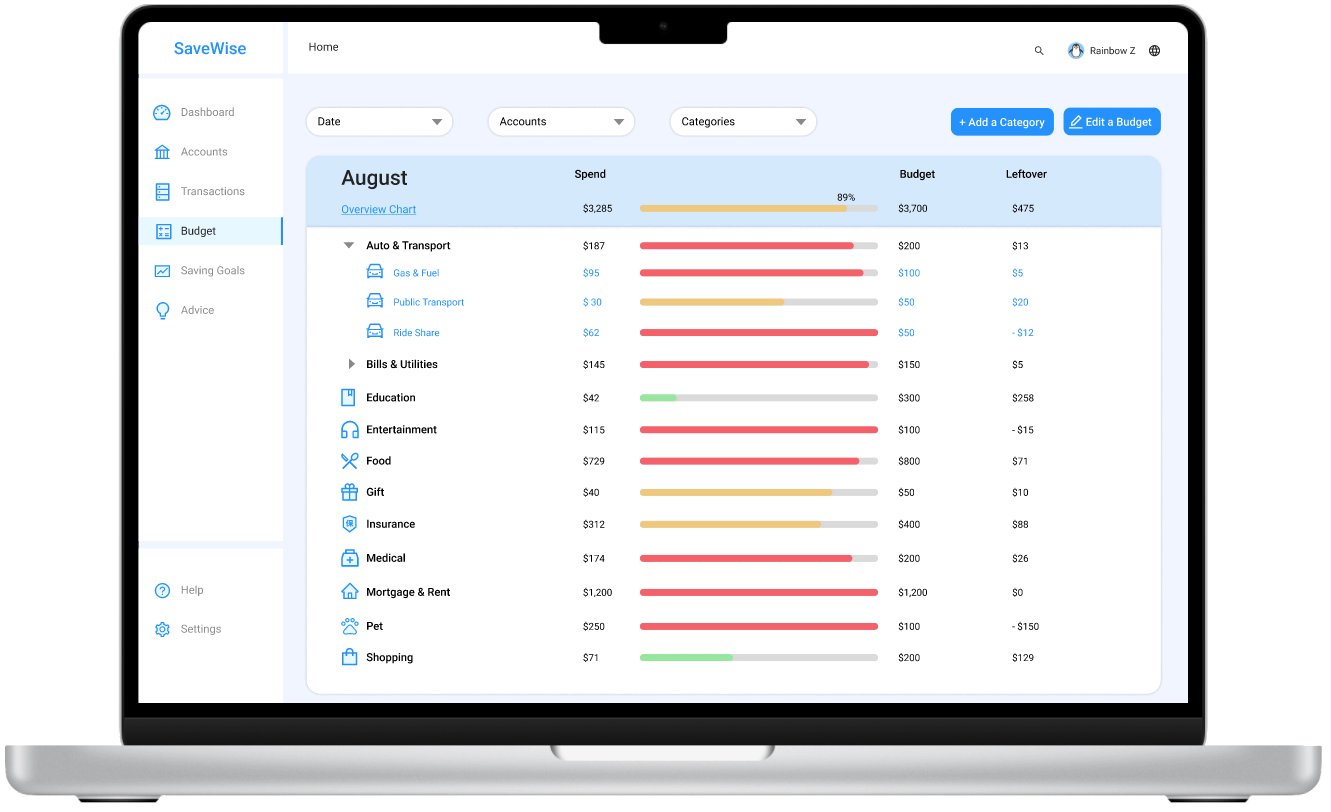
Customizable Budgeting Feature: Users can set their own categories, spending limits, and transaction dates for budgets and transactions.
- Research -
Survey
I conducted a survey using Google Forms. The participants are young adults, aged 18-30. They are either college students or early-career professionals. The goals of the study are:
To understand users' needs in a budgeting app
To identify users’ frustrations based on their experiences with existing budgeting apps.
Findings
45.5%
were likely to use a budgeting app to manage their finances.
72.7%
had used smartphones or laptops to manage their finances.
Useful Features
Candidates provided valuable insights on what features they find useful in existing budgeting apps, such as the monthly budget feature, conditional formatting, pivot table, data visualization, the ability to set goals, etc.
Motivations
9 out of 11 chose saving for a specific goal, 7 out of 11 chose achieving financial independence, and 6 out of 11 chose providing for family or future family, investing for future wealth, and enjoying financial freedom and flexibility.
Opportunities to tutor
7 out of 11 feel least confident about understanding taxes and tax implications, 5 out of 11 chose understanding insurance, and 5 out of 11 chose understanding and navigating financial products and services.
81.8%
agreed a budgeting app must have a clean, intuitive interface.
Complexity
Existing budgeting apps have complicated interfaces and features. Users find it difficult to navigate and use.
Missing Features
Existing budgeting apps lack of features like setting up saving goals, which is crucial for young adults to achieve financial objectives like paying rent, saving for a trip, purchasing a car, etc.
Pain Points
After conducting the survey and analyzing the results, I identified these main pain points:
Limited Customization
Existing budgeting apps have limited customization, making it hard for users to tailor budgets to their needs and preferences, and leaving them restricted by predefined categories and templates.
Desire for Financial Literacy
Many users value financial literacy but don’t know where to start. Budgeting apps with educational tools can guide them toward better habits.
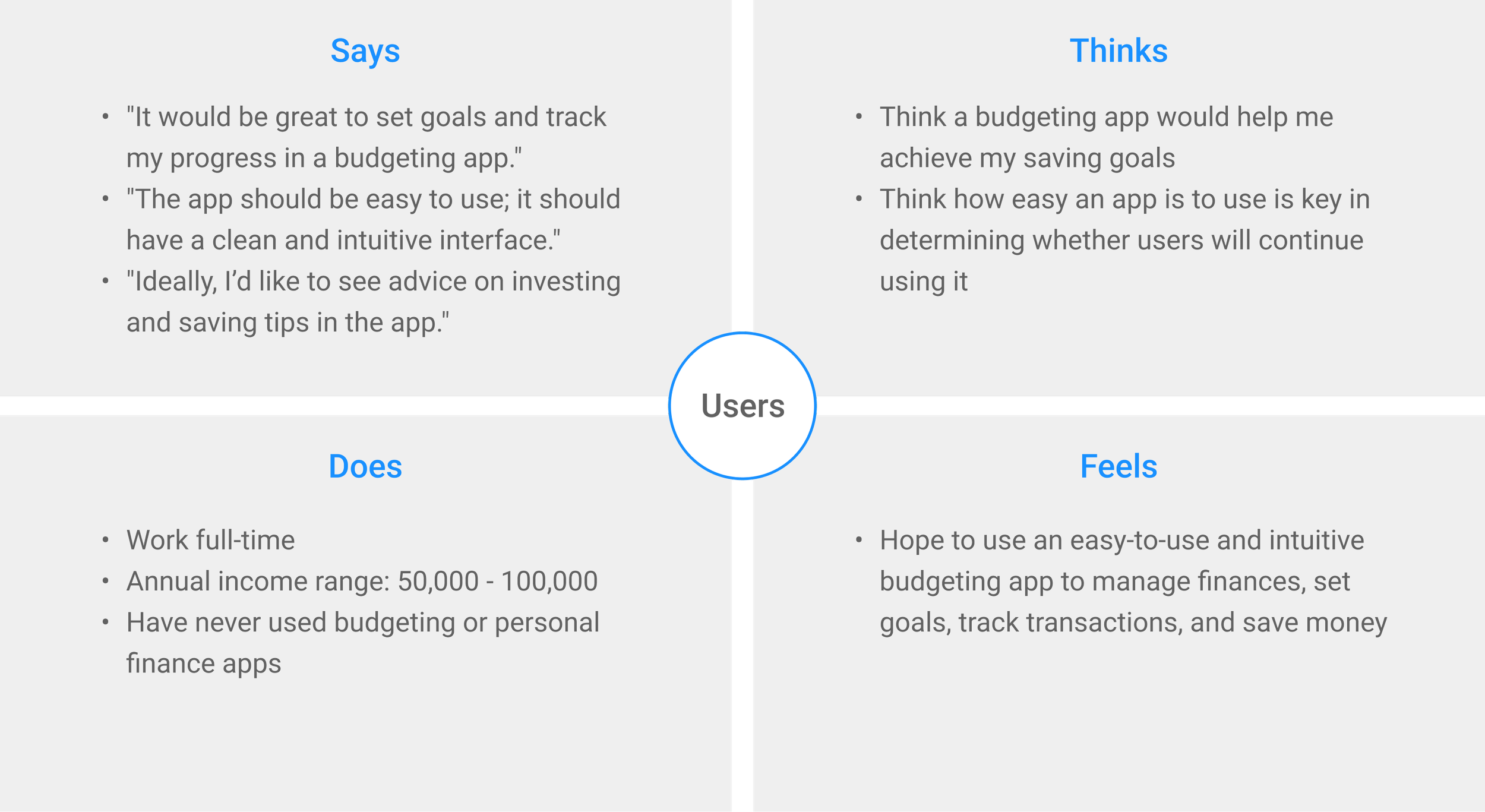
Empathy Map
Competitive Audits
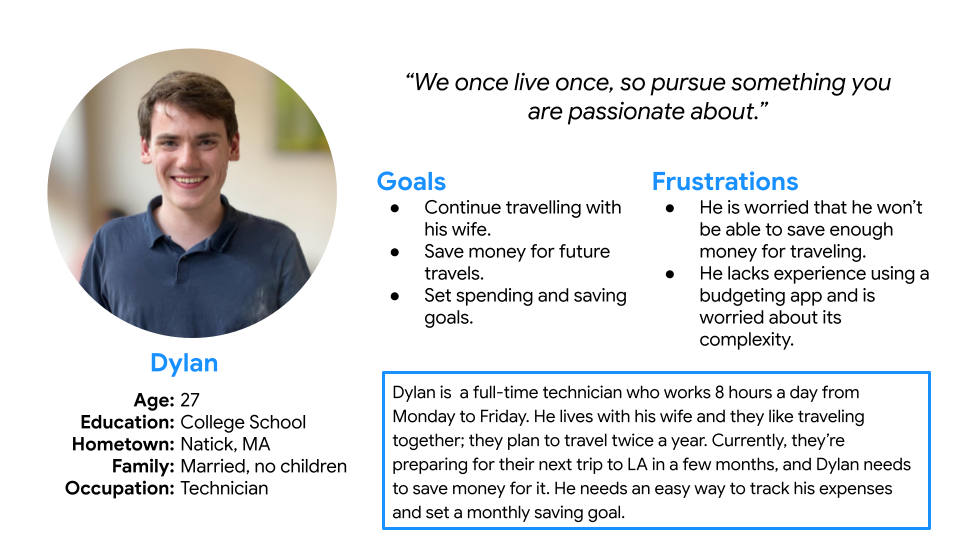
Personas
I developed two personas—Sara and Dylan—capturing the key needs and challenges of our users.
Problem Statement:
Sara is a full-time accountant who needs a budgeting app with an appealing UI design and features such as customizable data, the ability to add new categories, and the option to change transaction dates. She wants to track her spending in each category and budget wisely.
Problem Statement:
Dylan is a full-time technician who needs an intuitive and easy-to-navigate budgeting app, as he has never used one before. He wants to set up a monthly spending goal and save for his next vacation.
- Design -
User Flow
I mapped out user flows for the main tasks in SaveWise.
Setting up transactions
Setting up budgets
Setting up saving goals
Site Map
With the user research and user pain points in mind, I came up with a structure for SaveWise.
Paper Wireframes
I sketched different versions of the dashboard, budgeting page, and saving goals page, focusing on users’ needs. I included all the main features I wanted to highlight in these sketches.
dashboard (three versions)
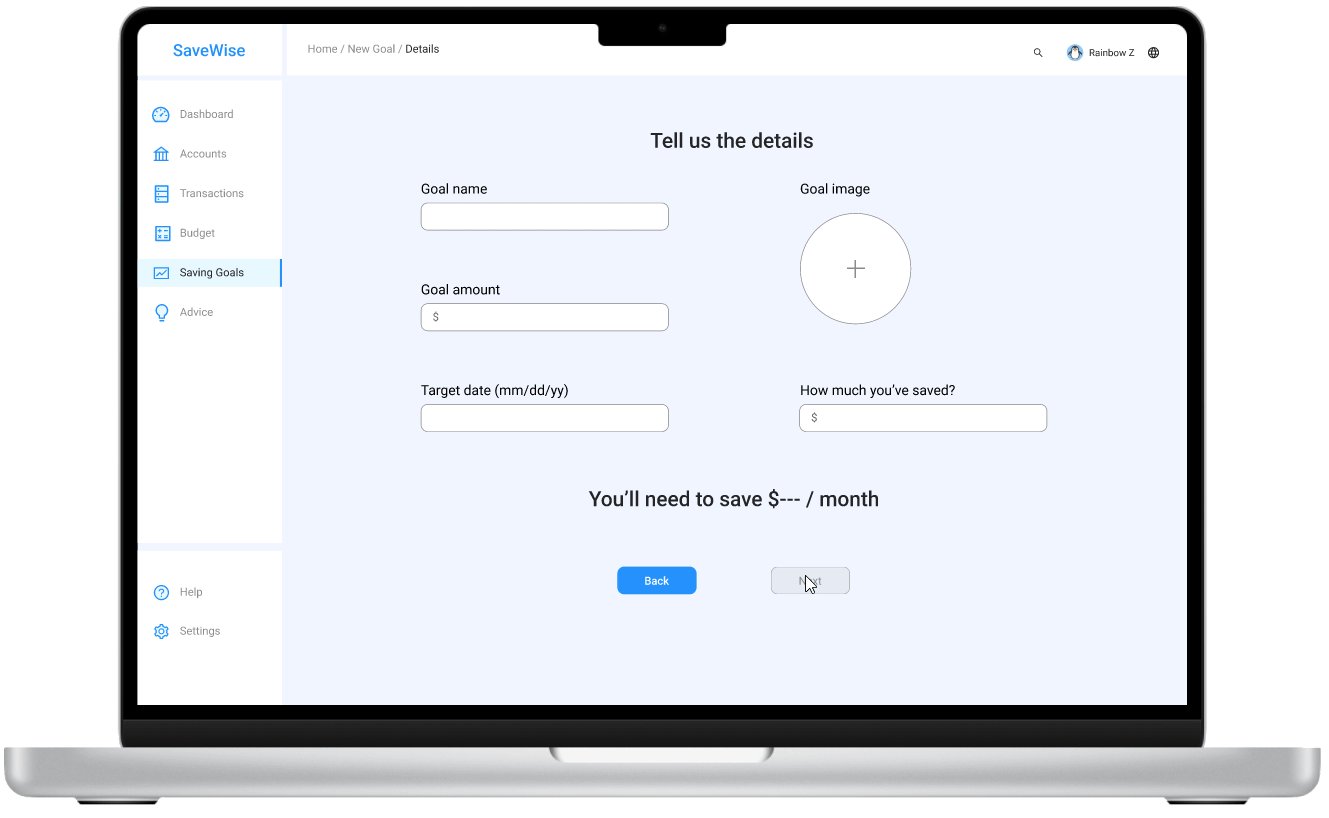
setting up a saving goal
setting up a budget
Annotated Wireframes
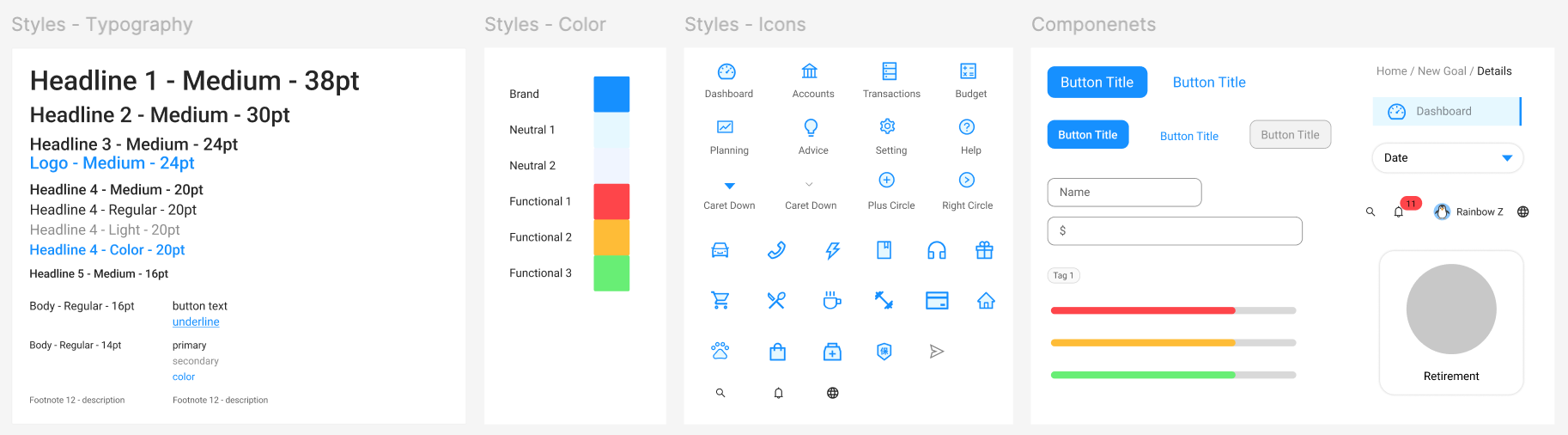
After sketching the paper wireframes, I moved on to creating digital wireframes. First, I designed a UI kit for SaveWise.
Screen 1 - Dashboard
Screen 3 - Add a Budget
For the hi-fi design, I added a 'share' button in the top right corner of each goal, allowing users to share their progress on social media. I also removed the 'spending chart' and added a 'community' section, where users can view others' goals, compare progress, and stay motivated.
Screen 4 - Add a Saving Goal
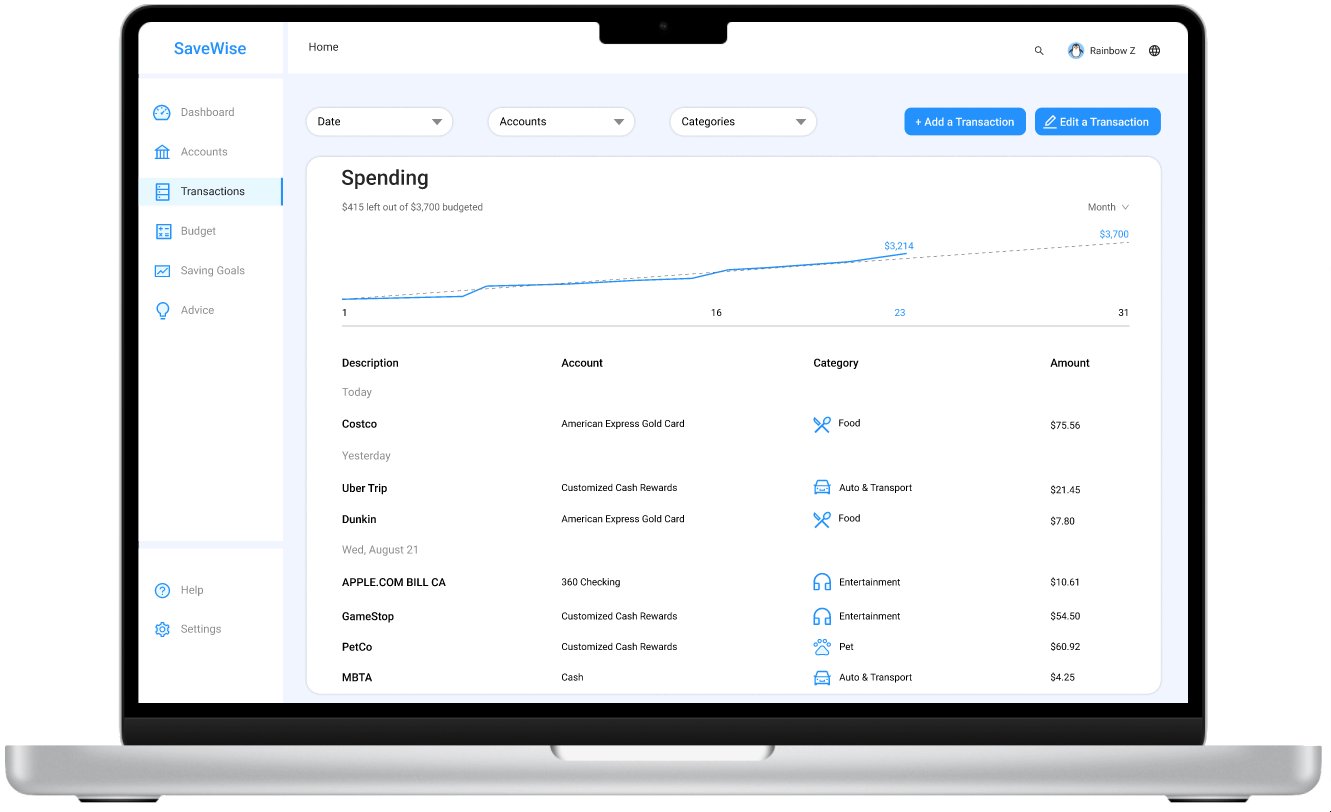
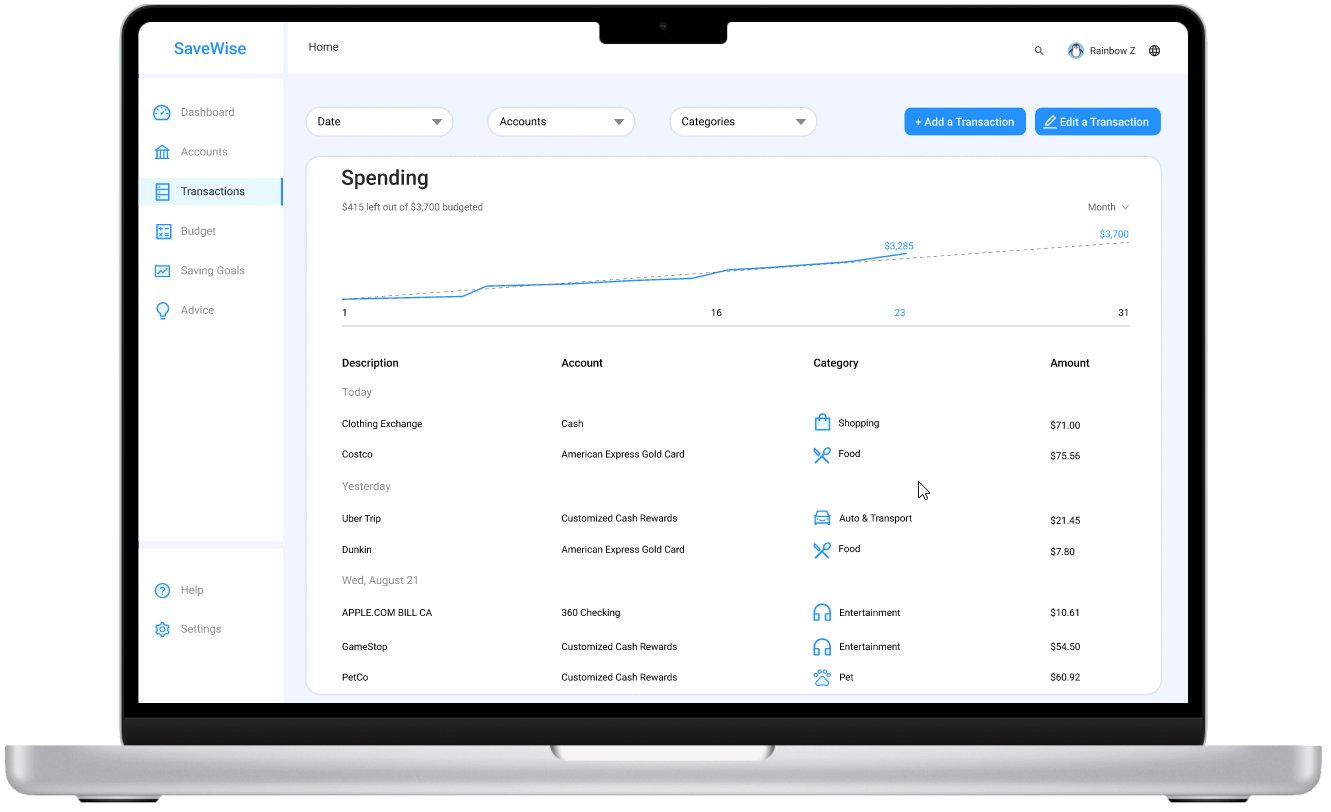
Screen 2 - Add a Transaction
The original lo-fi design UI experience was not very appealing. I improved the UI design by using the primary color for the buttons, adding a light tone to the selected section on the left navigation panel, and giving all the panels rounded corners.
- Reflection -
Product Success
SaveWise delivered a straightforward, user-friendly budgeting experience tailored for young adults, addressing common pain points in existing tools.
Achieved Goal: Provided an accessible, intuitive platform for users with varying financial experiences.
Problem Solving: Tackled issues in existing apps such as complex interfaces, poor integration, and limited customization.
Key Features: Personalized budgeting, seamless account integration, and the ability to create, track, and share savings goals.
User Feedback: Early responses show users find SaveWise easy to navigate and effective in achieving financial goals.
What I Learned
End-to-End UX Process: Enhanced my ability to handle the complete design process individually, from research to final design.
User-Centered Design: Gained insights into young adults’ unique needs in budgeting and saving money, emphasizing simplicity, flexibility, and financial education.
Balancing Aesthetics & Functionality: Learned to combine an appealing UI with functional, user-centric features for an accessible experience.
Design for Social Good: Learned to use design to solve and tackle society’s challenges. This project helps young adults learn how to manage their finances, create a budget, and spend money wisely.
- Future Steps -
Broader User Testing
Plan to conduct a usability test with a larger, diverse group for more comprehensive usability feedback.
Screen Size Variations
Develop a mobile app to optimize the seamless browsing experience across different device screen sizes.
Potential Partnerships
Explore collaborations with financial institutions or educational platforms to broaden the platform’s educational reach.
If you’d like to see more or would like to get in touch, do email me at szeng323@gmail.com
Thank you for reading!