HappyBakery
A mobile app and responsive website that lets users preview nutrition facts and ingredients of items from local bakeries.
My Role
UX/UI Designer
Platforms
Mobile, Web, and Tablet
Duration
09/2023 - 12/2023
Tools
Figma, Miro, Photoshop, Pen & Paper
Project Overview
HappyBakery is a nutrition preview app designed for individuals who go to local bakeries. It lets users preview the nutrition facts and ingredients of items at these bakeries so that they can select items that best align with their preferences.
Problem
Bakery lovers are everywhere, but there’s a lack of apps that help them easily preview the nutrition facts and ingredients of pastries at local bakeries. For individuals with food allergies, specific dietary needs, or those striving for healthier food choices, relying on in-person inquiries can be inconvenient and time-consuming. Customers are often limited to staff recommendations, which may be incomplete, inaccurate, or unavailable, leaving them with insufficient information to make informed choices.
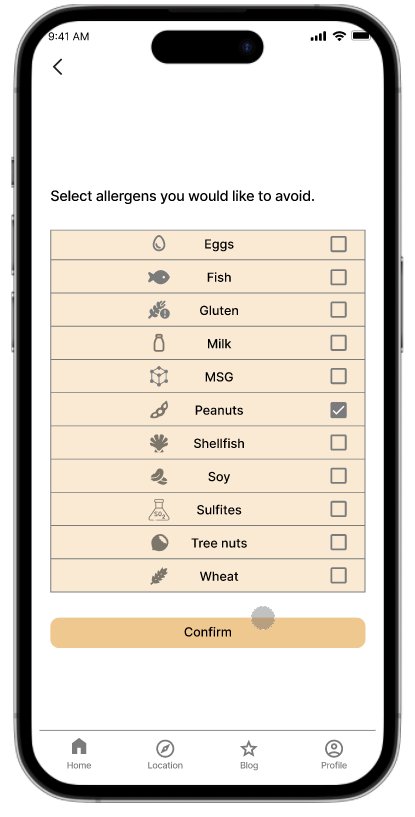
Allergy Selection
Allow users to select specific food allergens they want to avoid.
Support users with dietary restrictions (e.g., allergies, health goals).
Let users filter items according to their dietary preferences (e.g., low sugar, gluten-free).
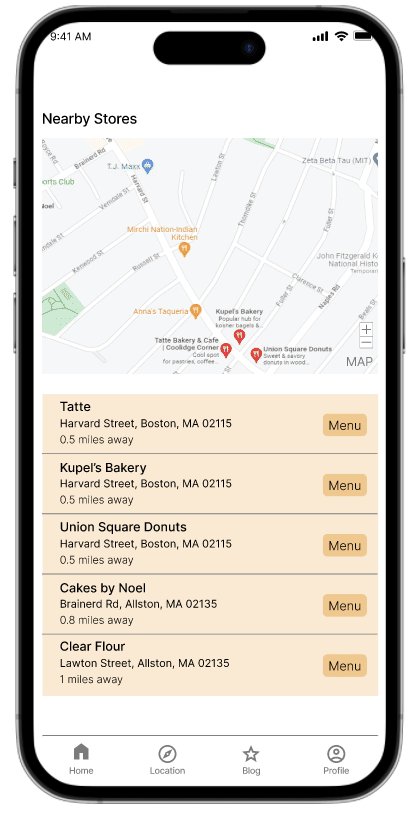
Find Local Bakeries
Feature recommended bakeries on the homepage based on the user’s most frequently visited.
Include a search bar on the homepage for easy discovery of local bakeries.
Allow users to search for bakeries by location to find those nearest to them.
Provide a simple, intuitive interface that enhances the browsing experience from the homepage and location page to the bakery menu.
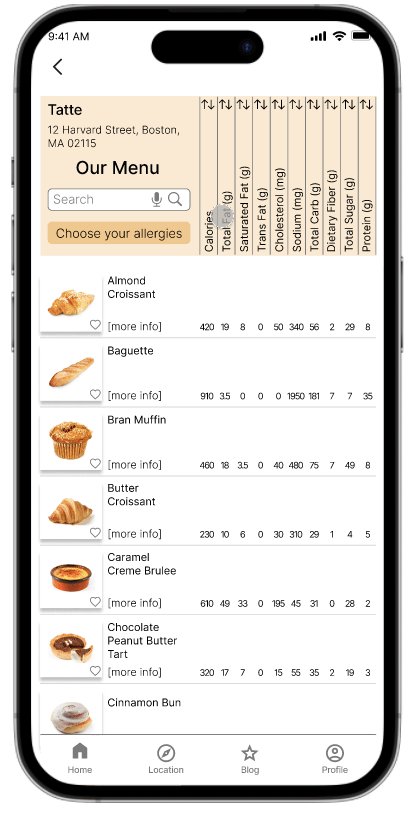
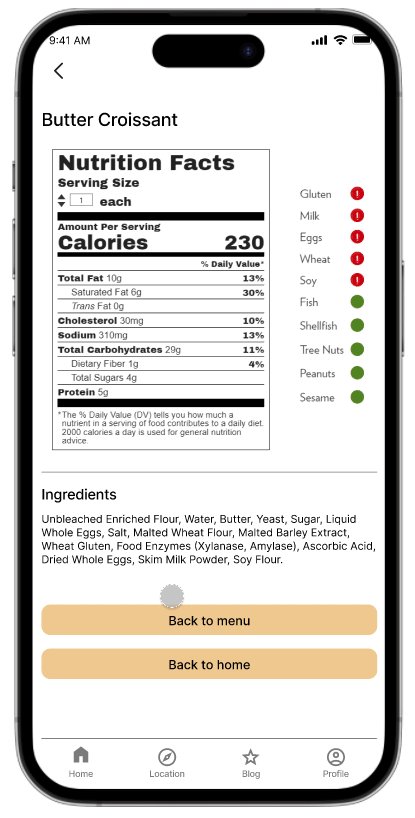
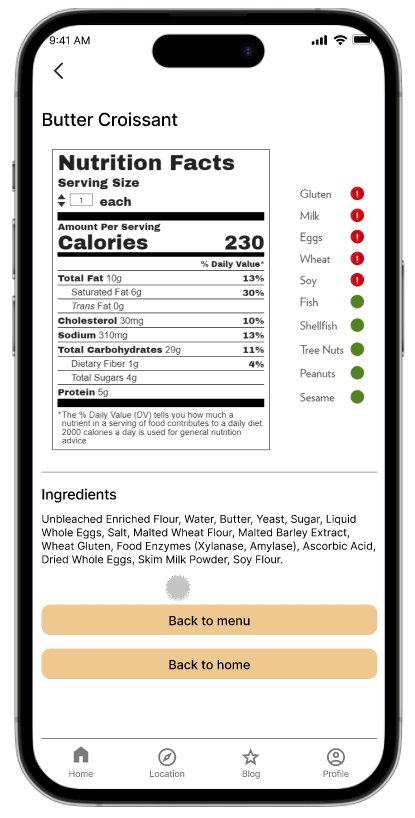
Nutrition Facts Preview
Provide detailed nutrition facts for each bakery item.
Display ingredient lists to help users make informed decisions.
Use images to display the bakery items visually.
Allow users to preview items from low to high/high to low for each nutrition fact (e.g., low to high calories)
How might we create an efficient way that allows bakery lovers to access detailed nutrition and ingredient information for pastries at local bakeries?
Solution
Design a Nutrition Preview App that helps users discover local bakeries, select allergens to avoid, and preview detailed nutrition facts and ingredient lists.
- Research-
User Interviews
I interviewed five users: two males and three females, aged 20 to 65. They go to bakeries once every couple of weeks or more frequently. All participants read nutrition facts and ingredient labels. One participant is allergic to peanuts, and another is on a gluten-free diet.
Here are some key sentences they said:
“Some bakeries don’t list food allergens in their items. I have safety concerns for people with food allergies.”
“It’s so hard to avoid high-calorie, high-fat, and high-sugar items! Some local bakeries don’t display nutritional facts for their items… I don’t understand! I am on a weight-loss diet.”
Pain Points
I identified their main concerns, which can be categorized into four types:
Time Concern
Users prefer to quickly access nutrition facts before purchasing items at a bakery, but many bakeries do not provide an easy way to do so.
Diet Difference
Users with specific dietary needs find it challenging to preview the nutrition facts and ingredients in pastries at local bakeries.
Language
Users who do not speak English often face challenges in understanding bakery menus.
Target User Group
The target user groups are
People with food allergies or dietary restrictions
People who track their calorie intake or macronutrients for fitness or wellness goals
People who want to quickly check nutritional information without slowing down their ordering process
People who struggle to understand bakery menus written in a language they’re not fluent in
Food Allergy
Users with food allergies struggle to identify and avoid specific allergens in pastries at local bakeries due to the lack of accessible nutritional information.
Problem Statement:
Patricia and her family enjoy trying new pastries from various bakeries. She needs easy access to view food allergen options on the menu because her husband and son have food allergies.
Problem Statement:
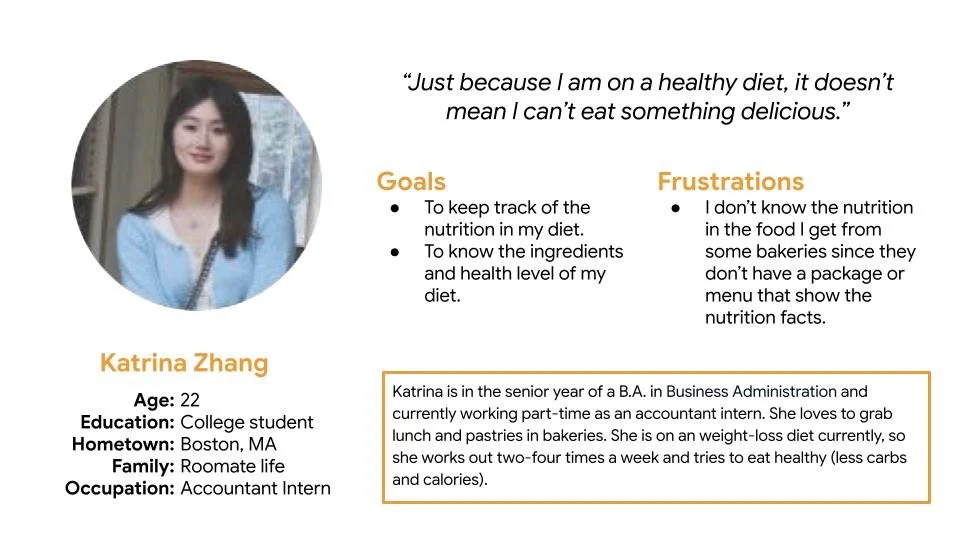
Katrina is a college student who needs to track the nutritional value of the food she consumes every day because she is following a weight-loss diet.
Personas
Using the information gathered from user research, I created representations to encapsulate major user types. Based on their primary needs and pain points, I developed the personas of Patricia and Katrina.
Patricia’s Goal:
Grab pastries that are peanut-free and gluten-free for my family in a bakery.
Katrina’s Goal:
Grab low calories, low carbs, and high protein lunch in a bakery.
User Journey Map
By creating user journey maps, I wanted to illustrate how Patricia and Katrina behave, feel, and what they think while accomplishing their goals to address pain points or provide moments of delight.
- Design -
Site Map (Information Architecture)
I built user-focused flows to ensure that my personas could complete their key objectives while reducing any existing pain points. To view a larger version of this sitemap, follow the link here.
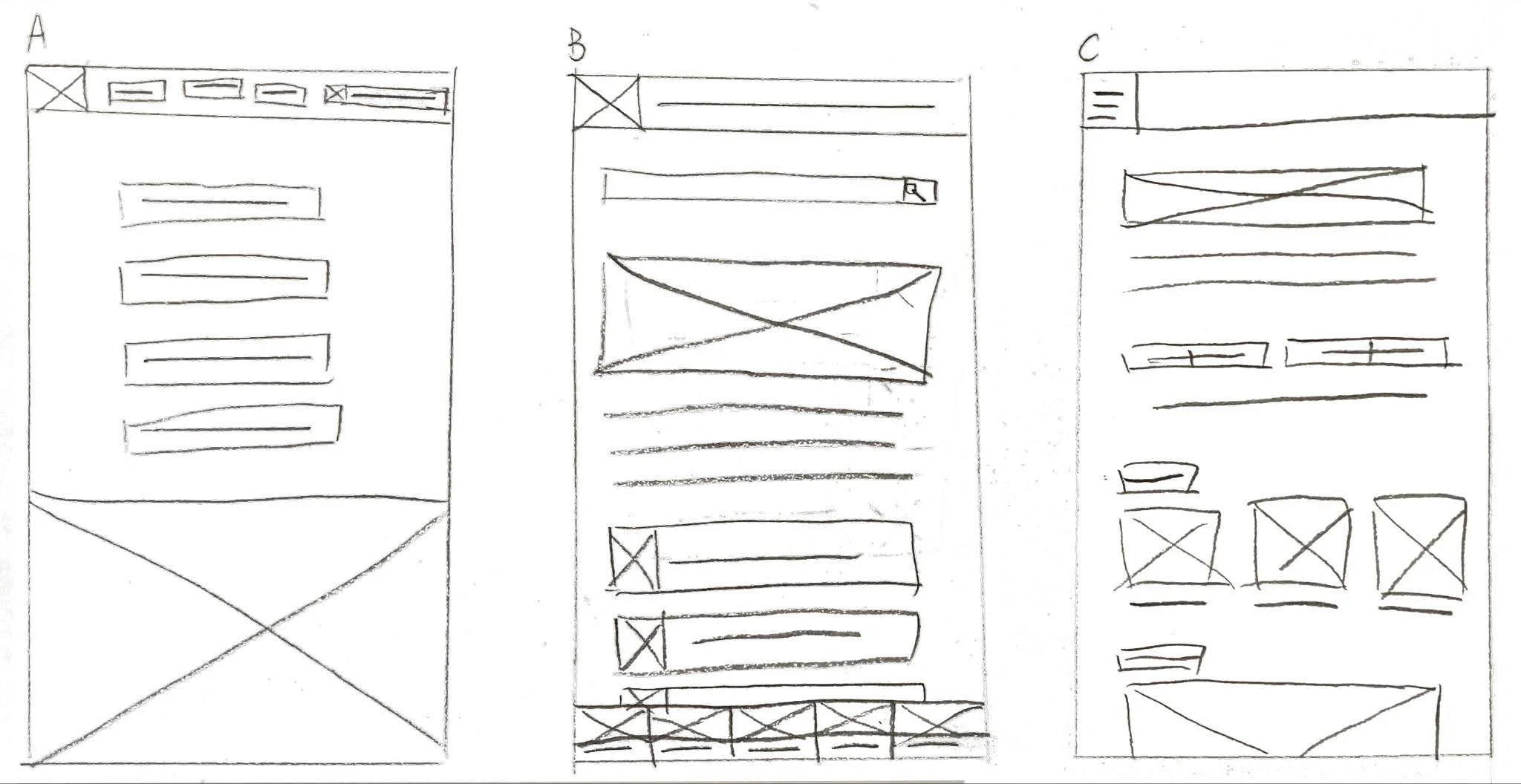
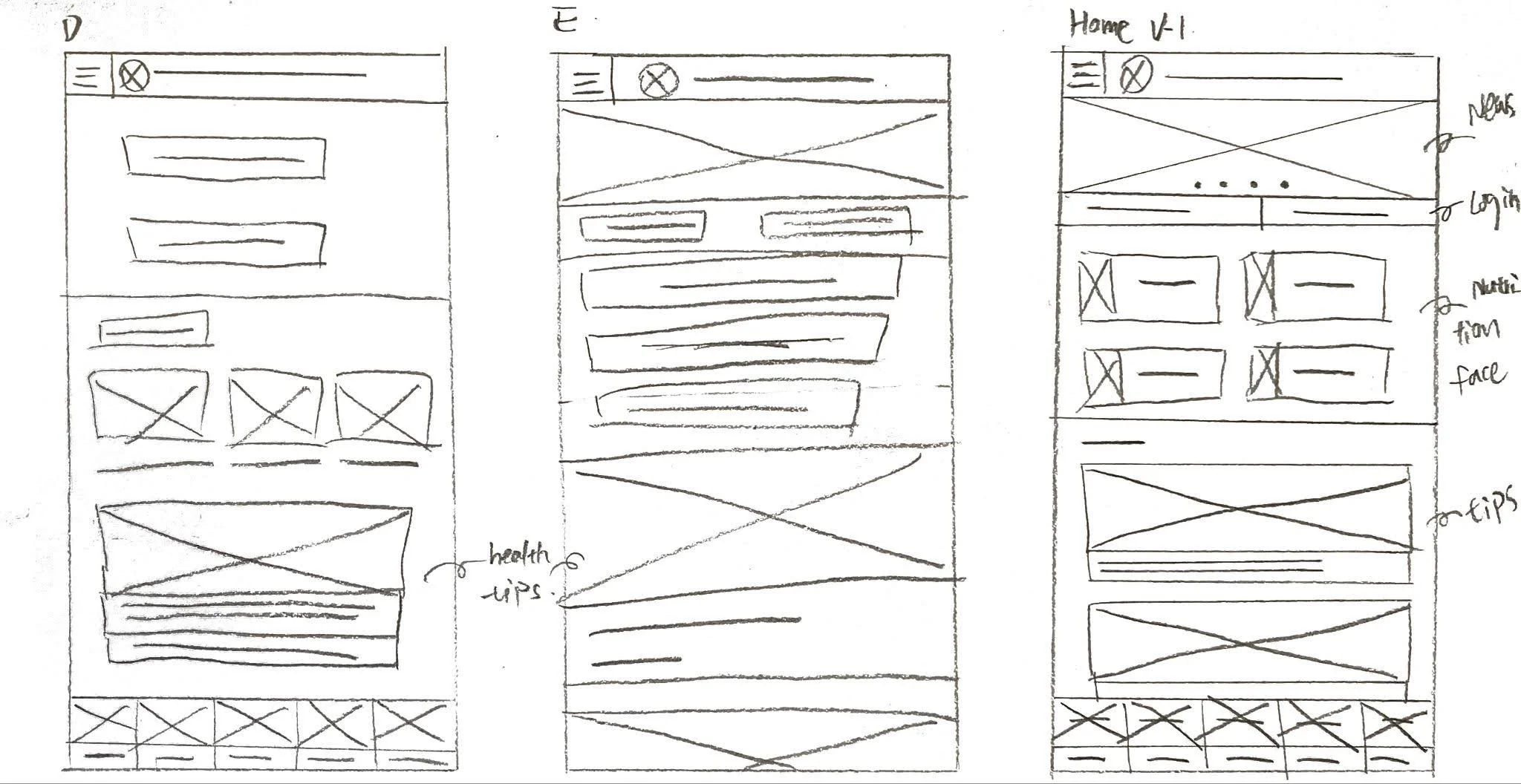
Paper Wireframes
I sketched five different versions of the homepage for the HappyBakery mobile app. After evaluating the pros and cons of each, I finalized the clean version, highlighted the key features, and included all the necessary components.
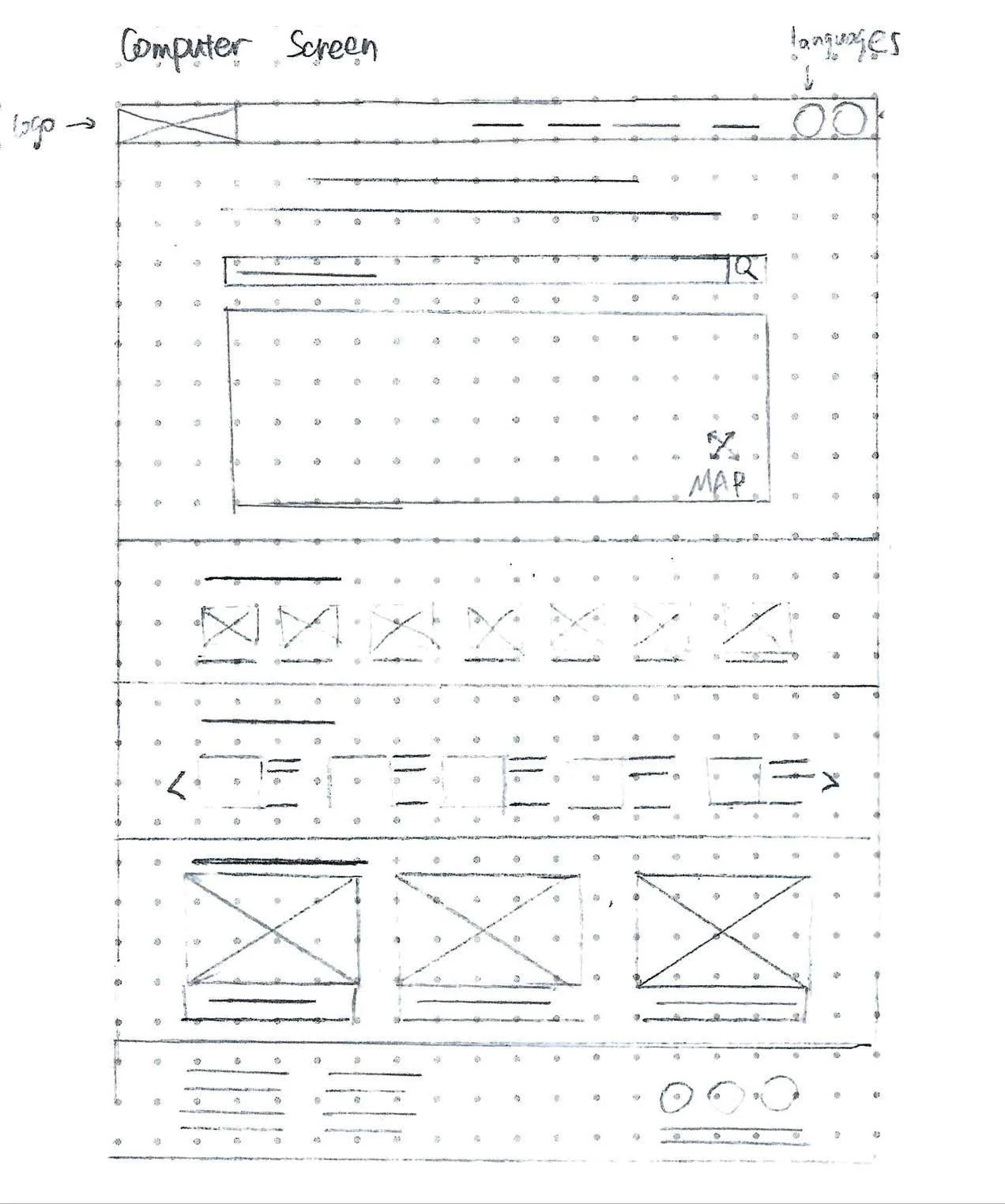
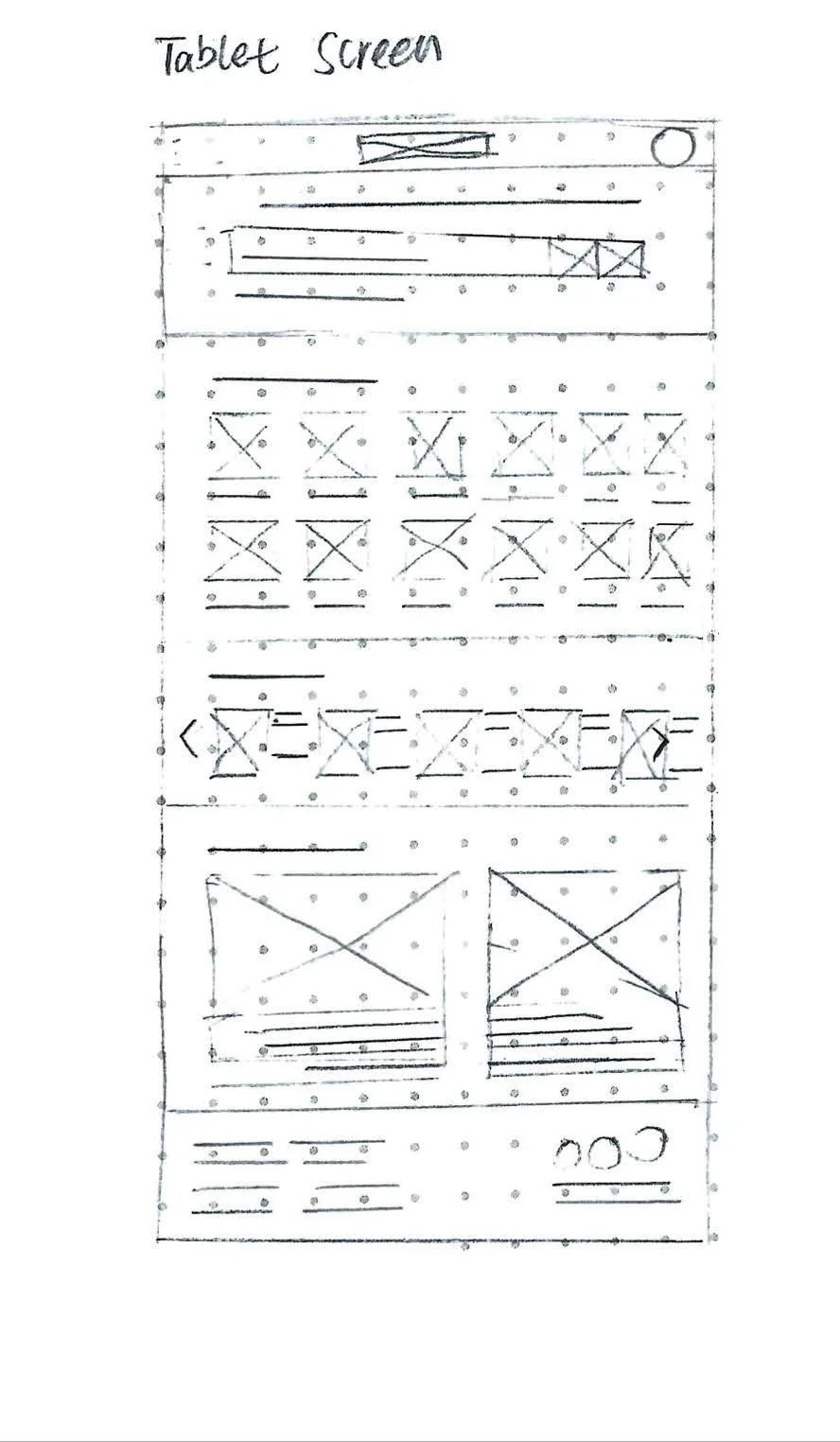
Because HappyBakery users access the platform from a variety of devices, I started to work on designs for additional screen sizes to make sure the site is fully responsive.
Paper Wireframe Screen Size Variations
Digital Wireframes
Moving from paper to digital wireframes made it easy to understand how the design could help address user pain points and improve the user experience.
Low-Fidelity Prototypes
The low-fidelity app prototype for the HappyBakery Nutrition Preview App was tested and can be viewed here.
- Usability Testing -
Research Plan
After completing the low-fidelity designs, I conducted usability testing with four participants to gather real user feedback and insights. The goal was to evaluate the design’s effectiveness and see how well it meets user needs.
I measured key performance indicators (KPIs) such as time on task, conversion rates, and the System Usability Scale (SUS) to assess usability for HappyBakery.
For more details, view the research plan here.
Affinity Diagram
I collected their comments and grouped them into categories, as shown in the image below.
To view a larger version of it, follow the link here.
Findings
After completing the affinity diagram, I was able to consolidate the data and draw conclusions. I summarized these insights into four key areas for future improvement:
“Favorite” Feature
Is the “Favorite” feature really necessary? If so, users need easier access to “favorite items”, preferably through the homepage.
Nutrition Preview
Users need more information about the potential value of using a quick nutrition preview feature, or the feature should be improved.
Collaboration
Users want to use the nutrition preview app as a reference tool and explore nutrition articles within the app. Collaborating with bloggers and writers would be a great opportunity.
These four usability test findings will be addressed in the high-fidelity design.
Allergy Menu
Users need an improved navigation flow. For example, users without food allergies should have the option to skip the step of previewing all the food allergens.
- Refined Design -
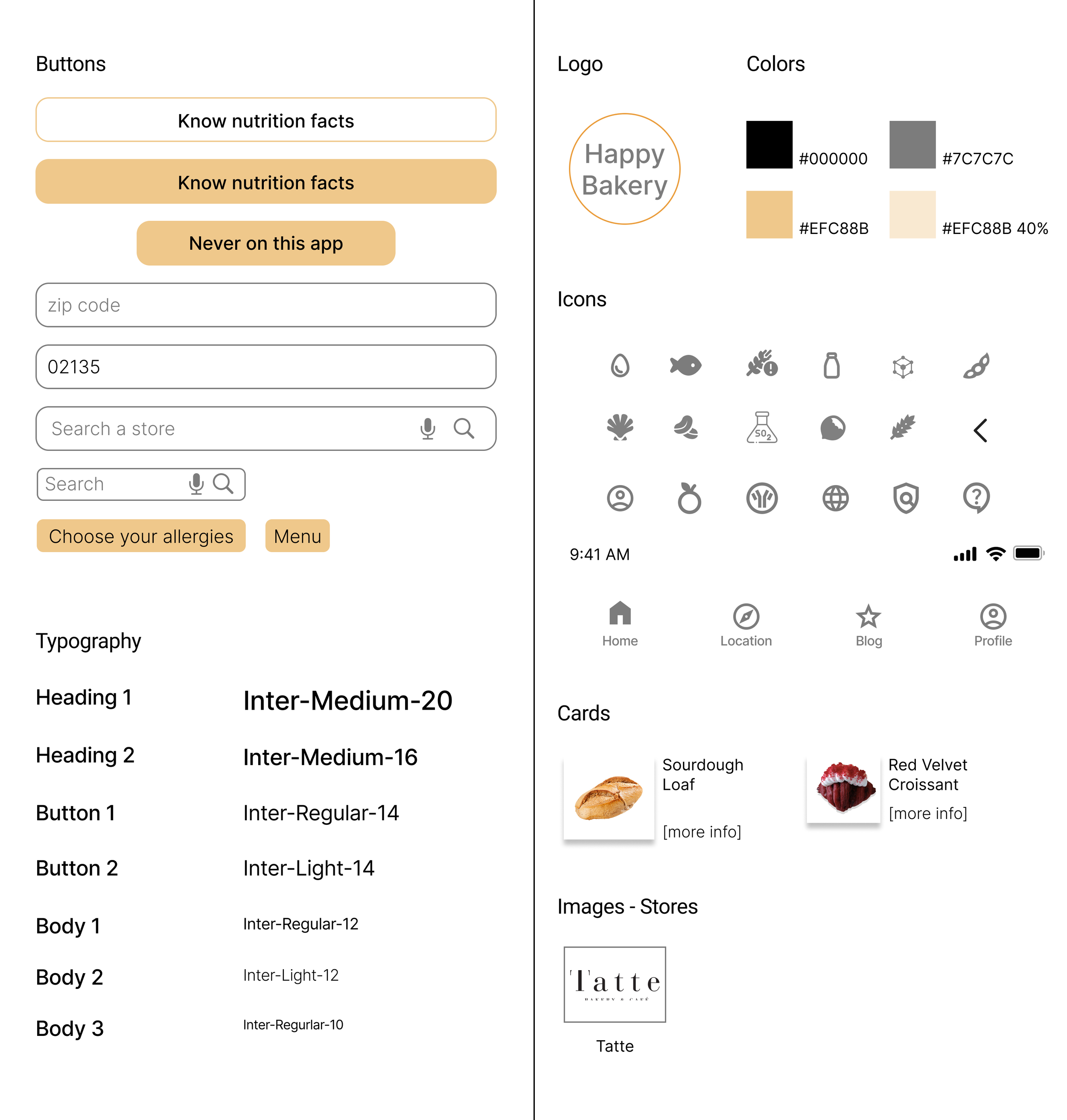
UI Kit / Style Guide
In the final phase of the UX process for HappyBakery, I assembled a UI kit for the application. It is a guideline for accurately maintaining HappyBakery’s branding across all screens.
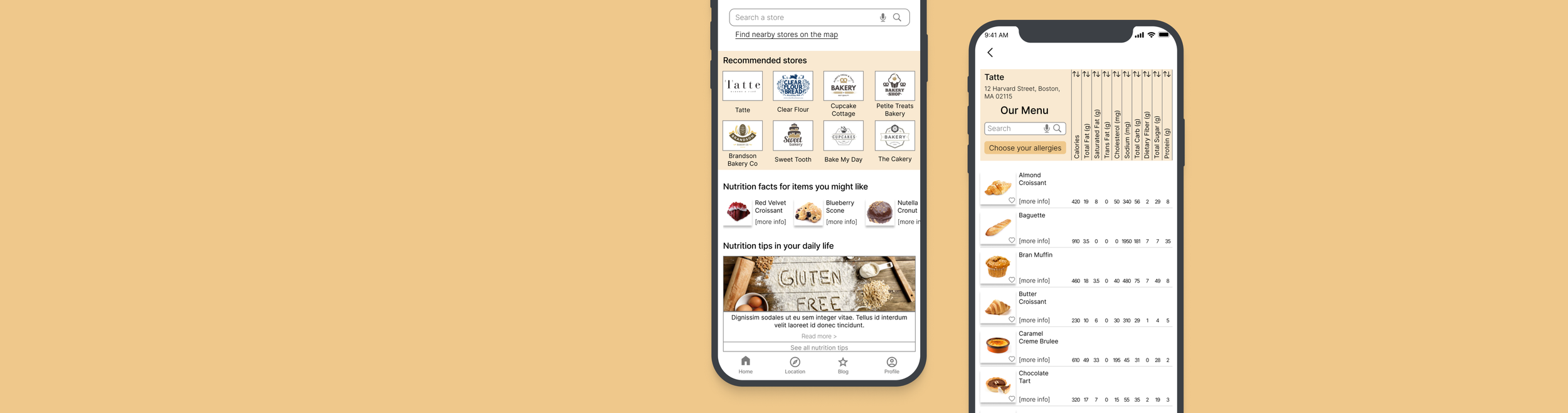
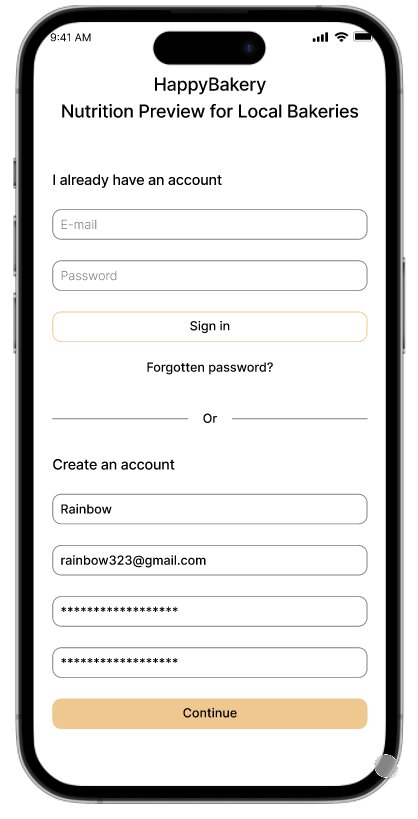
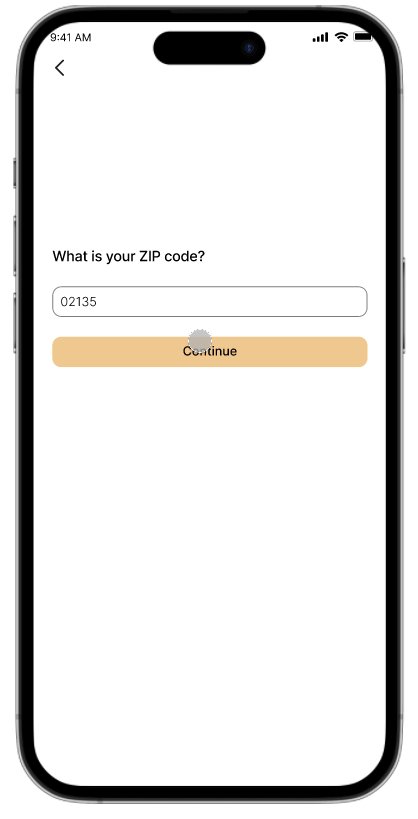
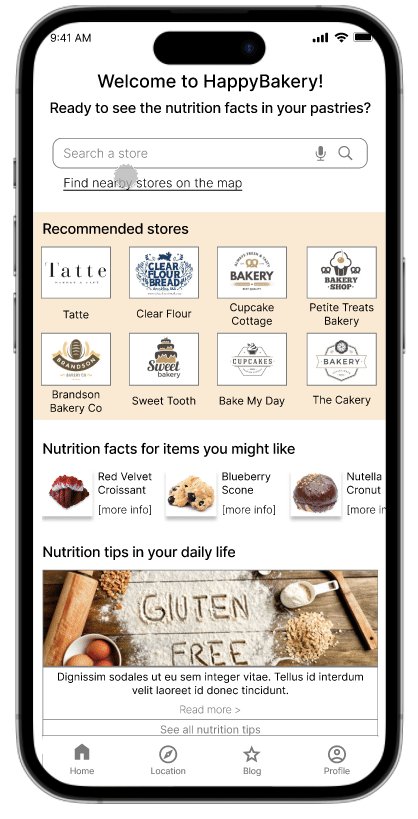
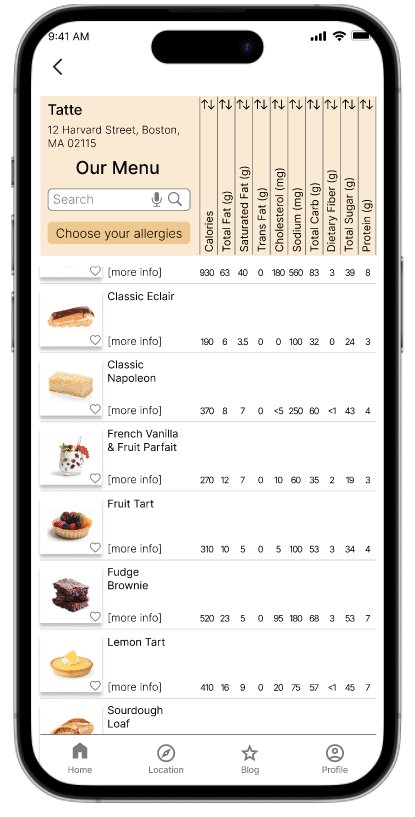
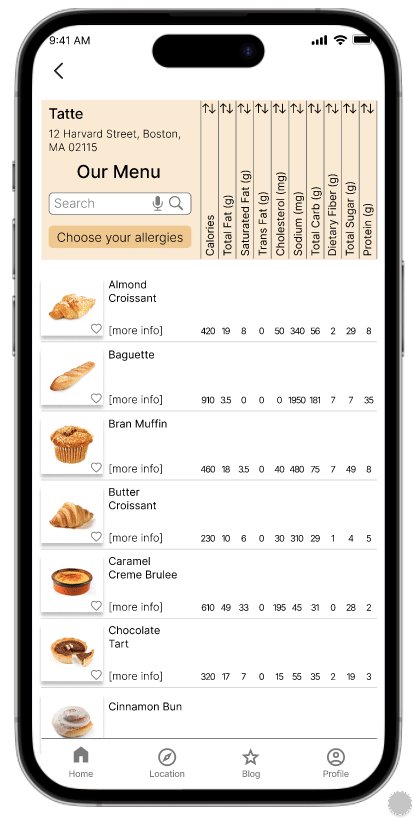
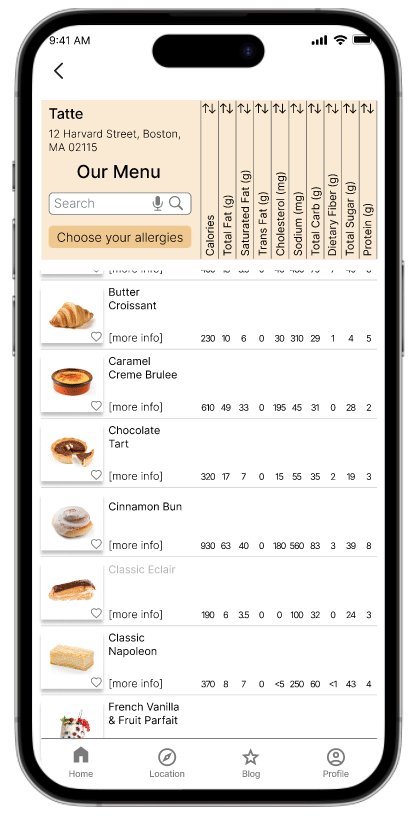
High-Fidelity Mockups
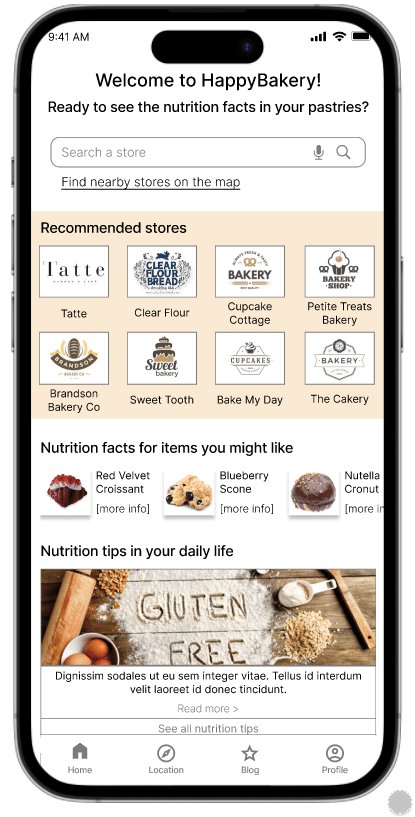
Design Change - Home
Added a search bar at the top of the homepage so users can search for a specific bakery.
Increased spacing between items to create more negative space and improve visual clarity.
High-Fidelity Prototypes
My high-fidelity prototype retains the user flow from the low-fidelity version and incorporates design changes based on the usability study. It also includes both a responsive web version and a mobile app version for users accessing the HappyBakery app through different devices.
Design Change - Menu
Moved the “Choose your allergens” button to the menu page for better visibility, allowing users with food allergies to select allergens directly from the menu they are viewing.
Final Design Main Flow
Screen Size Variations
HappyBakery users access the platform from various devices, so I optimize the browsing experience for all screen sizes, including desktops and tablets. This will give users the smoothest experience possible.
- Reflection -
Product Success
User-Friendly Nutrition Access: HappyBakery successfully provides users with an easy way to view nutrition facts and ingredients, addressing the common challenges of food allergies, dietary restrictions, and health-conscious choices at bakeries.
Allergen and Dietary Filters: Developed allergen selection and dietary filters, making it simpler for users to avoid specific ingredients.
Transparent Information: Enhanced transparency by enabling users to view detailed nutrition facts and ingredient lists for bakery items, allowing them to make informed choices.
Positive Feedback: Initial user feedback highlights the app’s ease of use and how helpful it is for customers with specific dietary needs.
What I Learned
User-Centric Problem Solving: Understood the importance of prioritizing features like allergen filtering and nutrition preview based on user needs, especially for those with dietary restrictions.
Effective UX Research: Developed skills in UX research, using interviews and surveys to gather insights into the preferences and challenges of bakery customers with dietary requirements.
Importance of Usability Testing: Learned that usability testing and gathering user feedback are crucial for aligning design with user expectations and needs.
Balancing Information and Simplicity: Learned to present detailed nutrition information in a way that remains clear, organized, and accessible, preventing information overload.
- Future Steps -
Enhance Customization
Introduce more personalization options, such as saving dietary preferences and favorite bakery items for quicker access.
Second Usability Testing
Conduct another round of usability testing for the website to identify web-specific issues, as the previous testing was focused only on the mobile app.
Broaden Nutrition Info
Add more detailed nutrition insights, such as highlighting healthier options or allowing users to compare items, to support healthier decision-making.
If you’d like to see more or would like to get in touch, do email me at szeng323@gmail.com
Thank you for reading!