Flowday
An AI-assisted to-do app that clears mental clutter and keeps planning effortless.
My Role
UX/UI Designer
Team Size
6 members
Platform
Mobile app
Duration
03/2025 - 06/2025
Tools
Figma, FigJam, Notion, Trello
Project Overview
Flowday is an AI-assisted to-do app designed for people who use task management tools but want enhanced productivity and AI-powered features. The app leverages AI to generate smart to-do lists and break down large tasks. It also supports users with ADHD and autism by offering task reminders, deadline tracking, and a “focus mode” to improve concentration.
Problem
In today’s fast-paced world, individuals juggle multiple responsibilities across work, personal life, and self-care. While to-do list apps are abundant, many users struggle to consistently maintain them due to manual input fatigue, poor task prioritization, and a lack of intelligent time management. Traditional task managers function more like static lists than dynamic assistants — they rely heavily on user discipline rather than offering meaningful support.
How might we use AI to reduce the burden of manual planning and make productivity feel effortless?
Solution
01
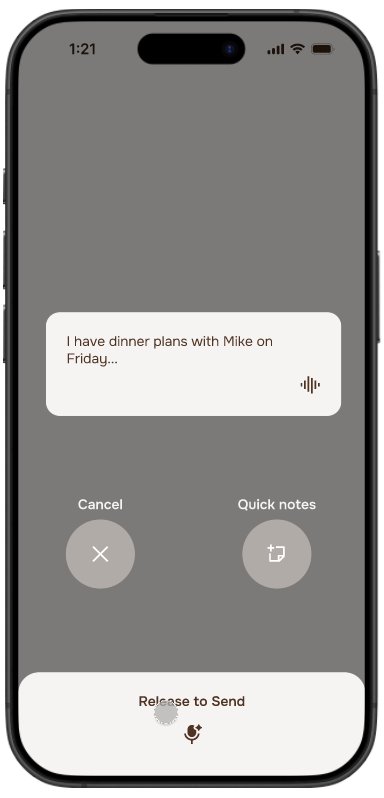
Flowday supports voice input, allowing users to talk to AI about what they need.
02
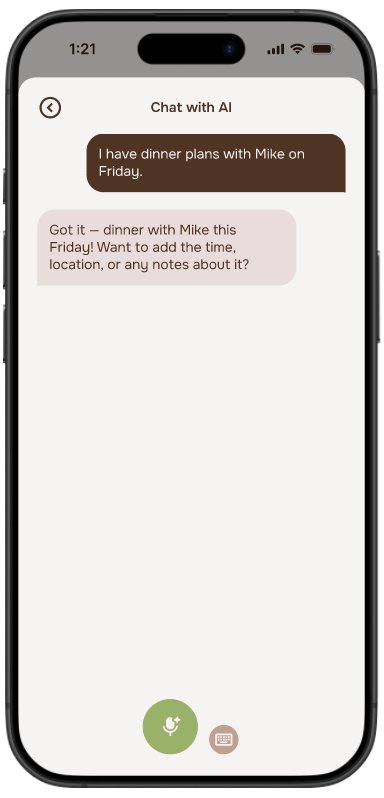
Flowday provides a “chat with AI” feature to assist with daily planning.
03
Flowday provides AI-powered task breakdown, helping with task management.
- Research -
User Interviews
Goal: Understand user preferences and identify the core features to prioritize for Flowday.
Participants: Six to-do and calendar app users.
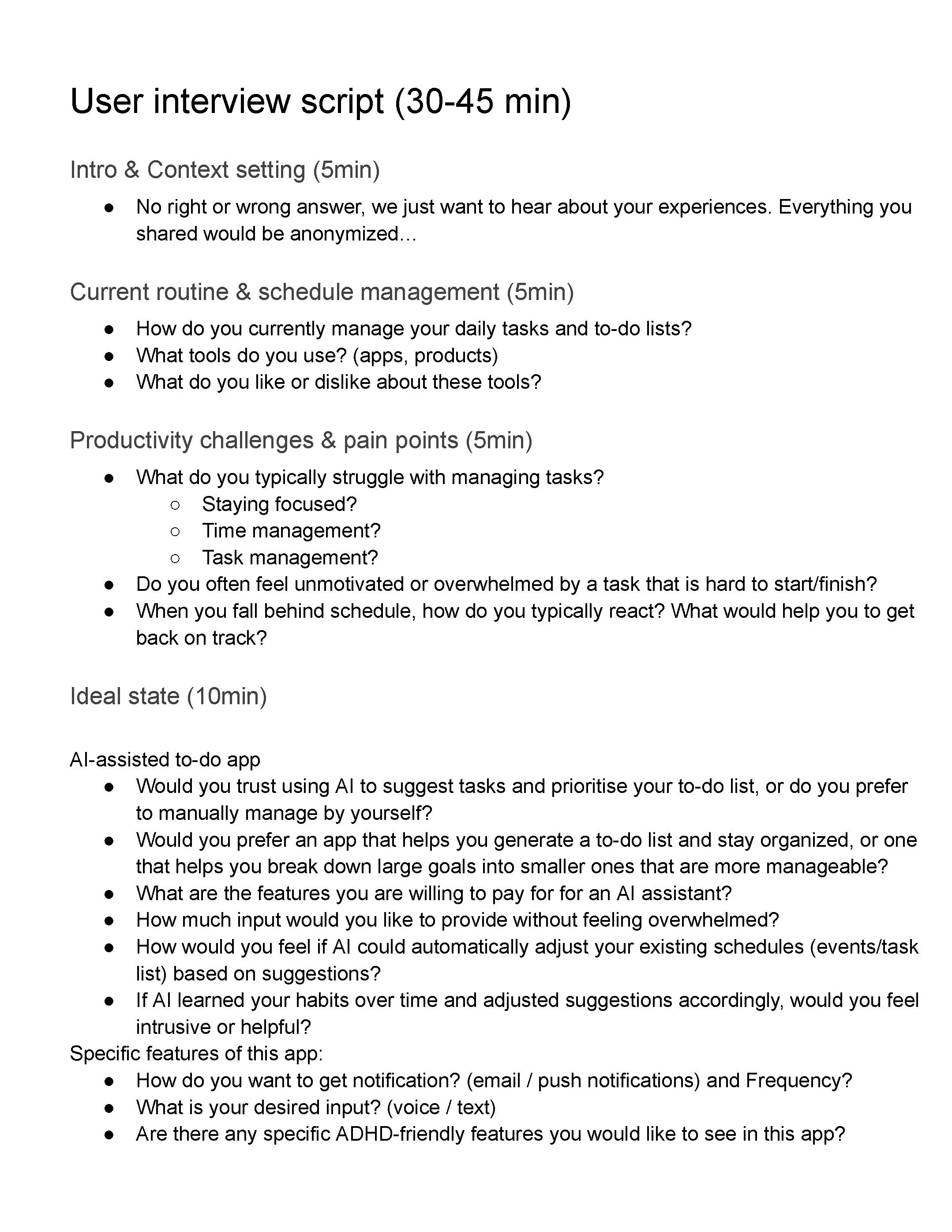
Interview Script: Focused on daily habits, frustrations, and expectations for productivity tools.
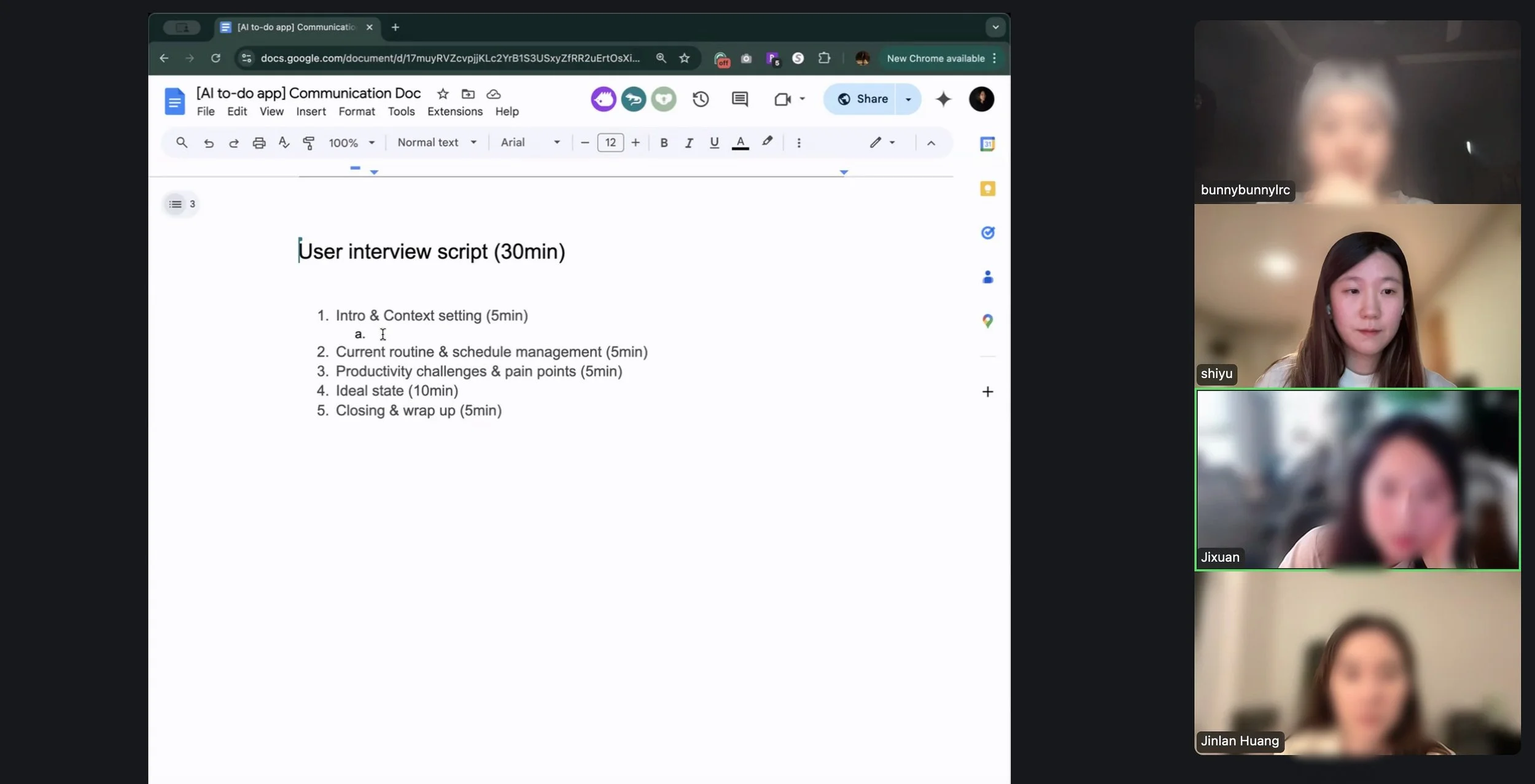
Group discussion on user interview script:
I interviewed two potential users and gathered insights based on the questions in our user interview script.
From these conversations, we identified common pain points, synthesized key insights, and then collaborated with our team in a cross-functional brainstorming session, using the disruptive brainstorming technique to inform Flowday’s design direction.
Pain Points
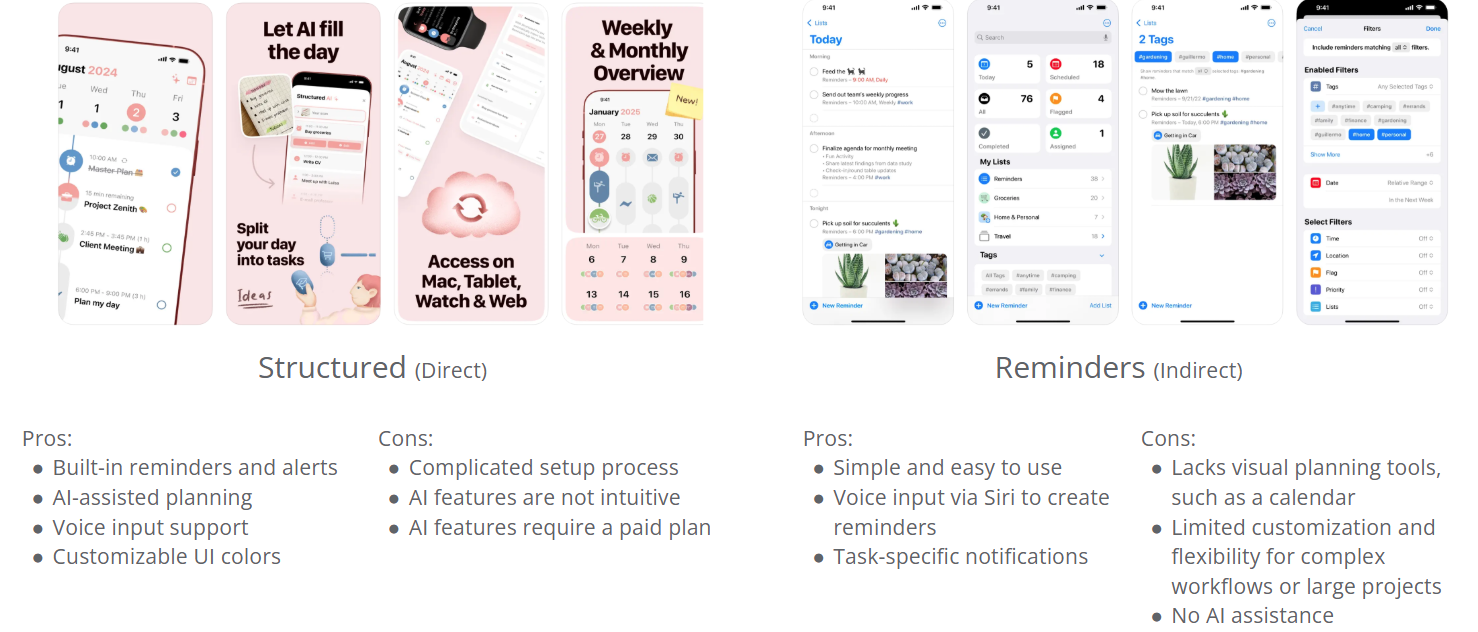
Competitive Audits
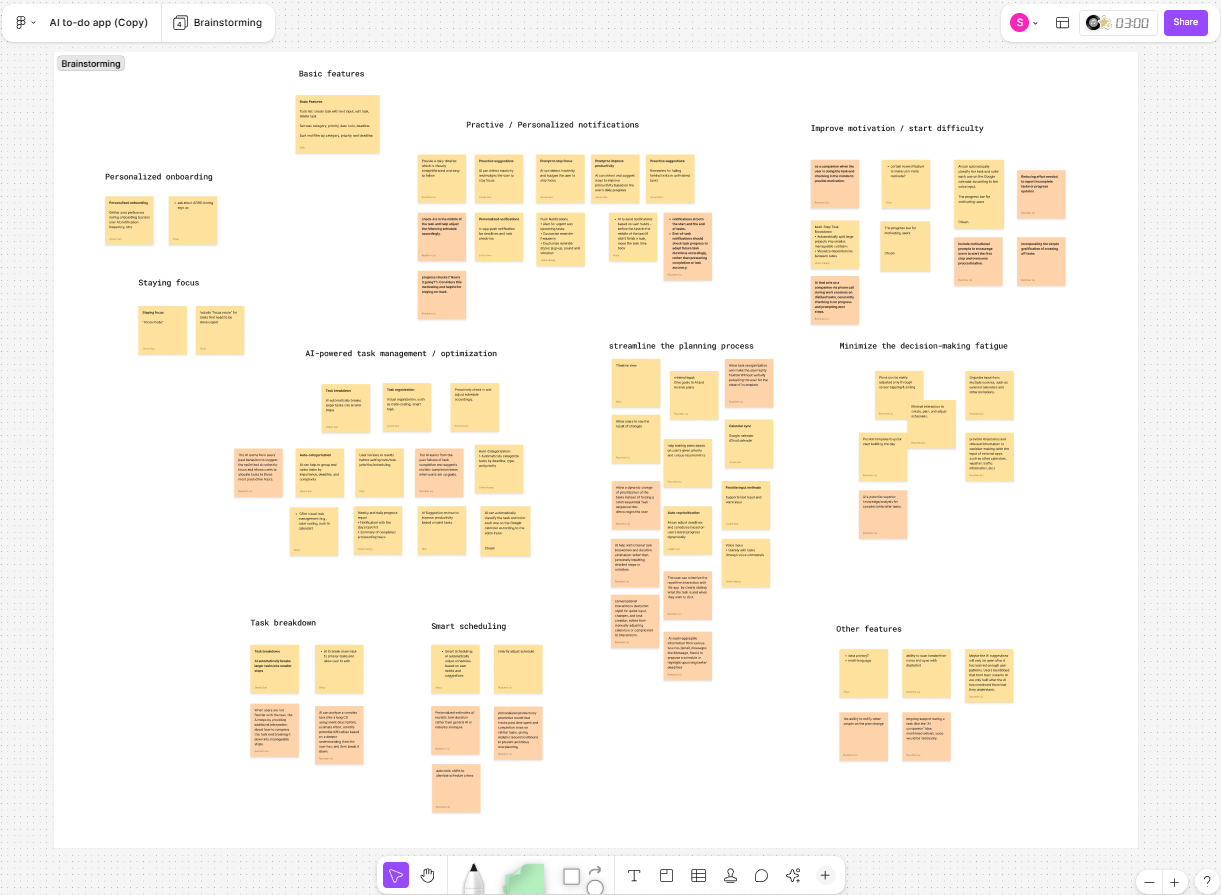
Brainstorming Design Solutions
We identified some core features, content, and design solutions based on user interviews:
Improve motivation and reduce difficulty in starting tasks
Streamline the planning process
Minimize decision-making fatigue
AI-powered task breakdown
Add new tasks with AI
Support voice input
Customized task reminders
Offer a “focus mode”
See our brainstorming page in FigJam.
- Design -
Information architecture
With the features and content in mind, I moved on to coming up with a structure of the app. A clear IA of the app will help with creating user flows, wireframes, and prototypes.
Design challenges
1. How to address the homepage
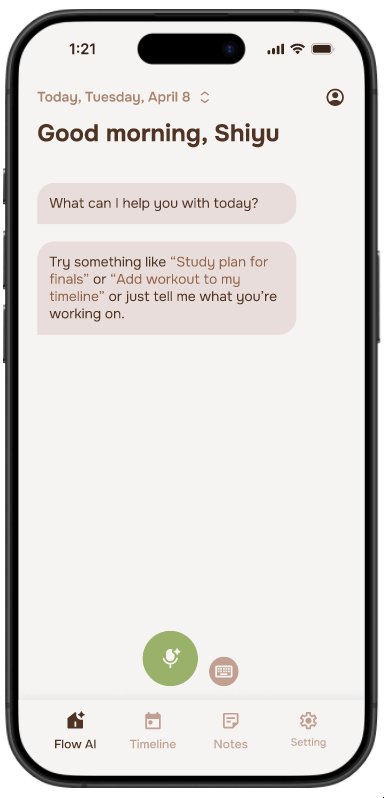
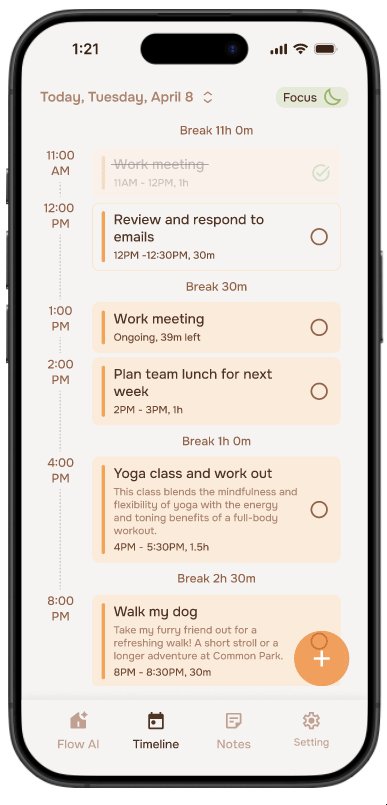
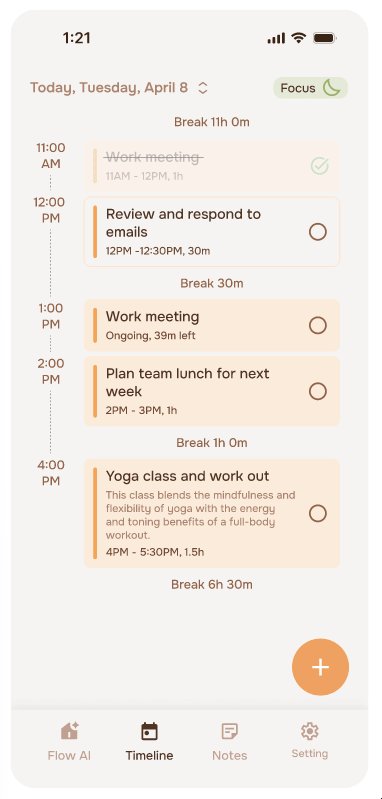
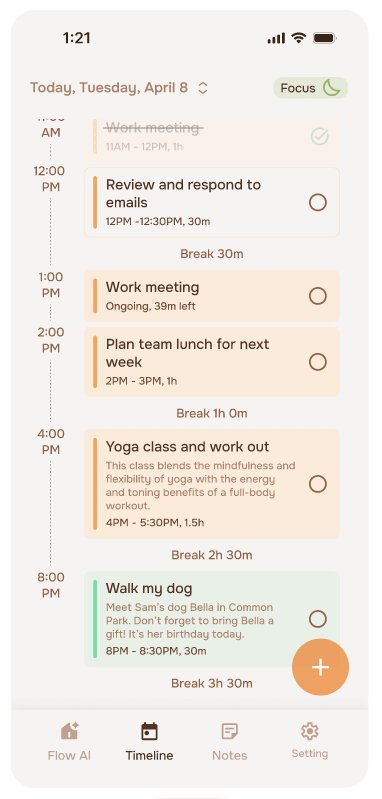
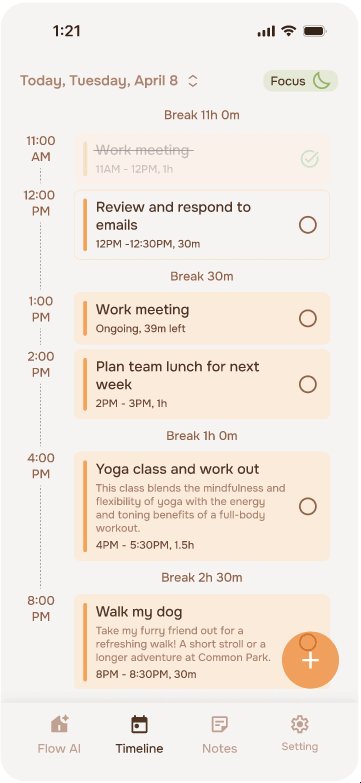
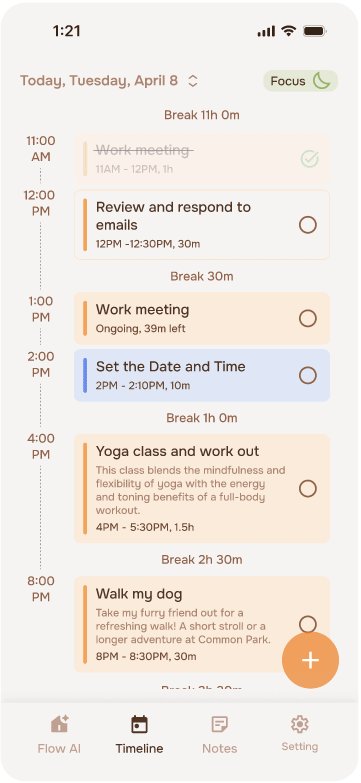
While designing the homepage, we explored a variety of ideas and created three different versions.
Based on technical constraints, our goal of maintaining a minimalist design style, and insights from user testing, we chose the third version as the final one:
It aligns with our design style — minimalism.
It reflects our brand identity: Flowday – clarity for your overloaded brain & lightweight planning.
It is more feasible to implement within the limited development timeline.
In usability testing, most users responded positively to the conversational bubble interface on the homepage, saying it better matched their expectations of how an AI-powered feature should interact.
2. Voice input vs. text input
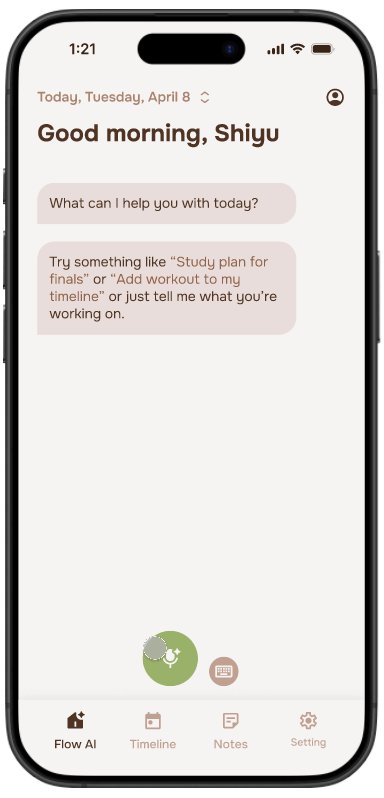
One of the key design decisions was determining whether to prioritize voice or text input on the Flow AI (Home) page.
To encourage a fast and intuitive interaction for most users and to align with our product branding: lightweight, clarity-focused, and AI-driven, we chose to emphasize voice input with a larger primary button, while still offering text input as a smaller, secondary option, so that it maintains flexibility for users in different environments or with different needs.
User flow
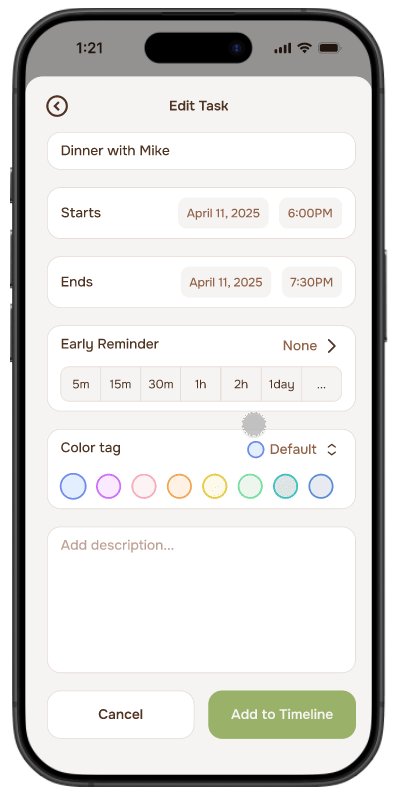
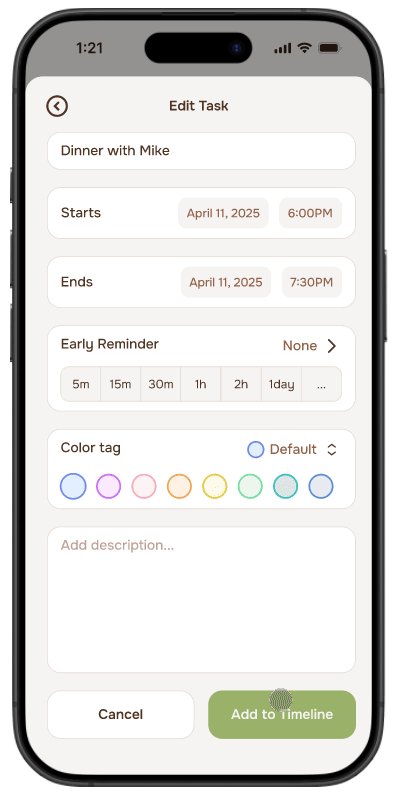
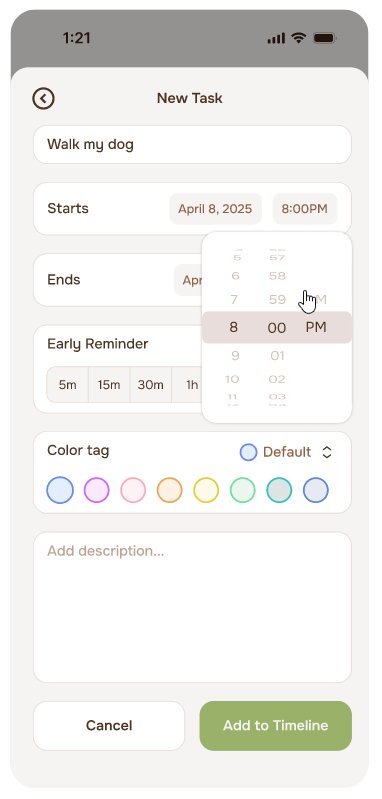
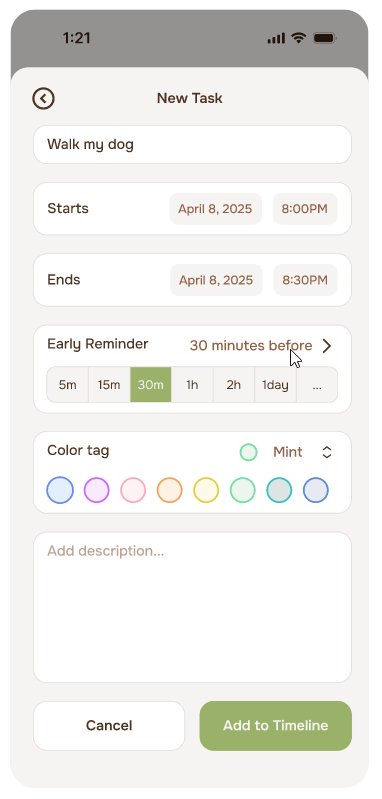
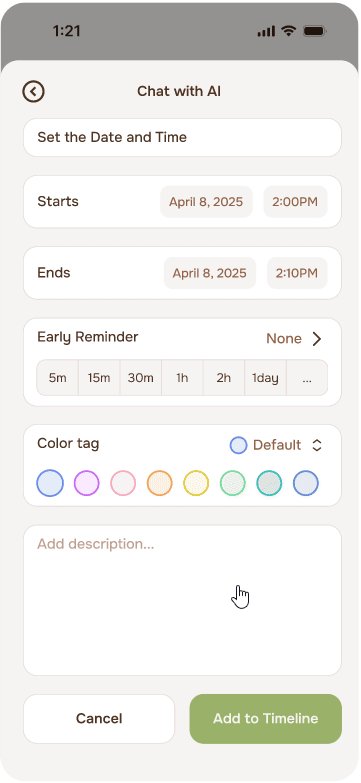
1. Manually adding a new task
Flowday offers two ways to add tasks: manually or through AI assistance.
In the manual task-adding flow, we designed an intuitive and visually appealing interface, featuring easy start and end time inputs, an early reminder option for users who frequently forget tasks, and a color-tag option for personal customization.
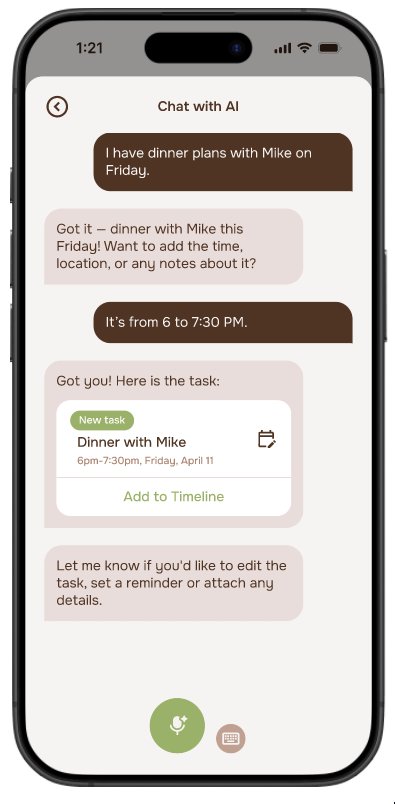
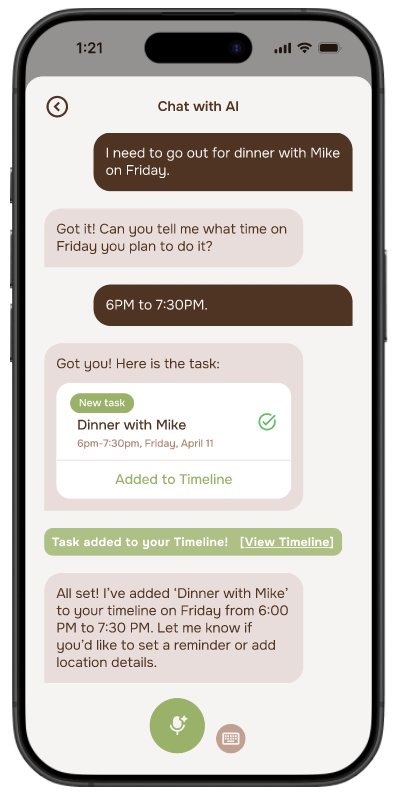
2. AI-assisted adding a new task
To streamline the manual task-adding process for users who don’t have time or are simply overwhelmed by typing in the details, we introduced AI assistance to make planning effortless.
We prioritized voice input while still providing a text input option. Users can speak their task and let the AI generate it for them.
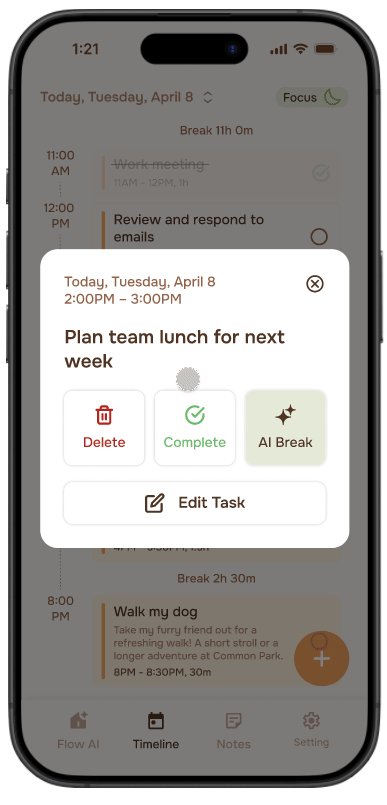
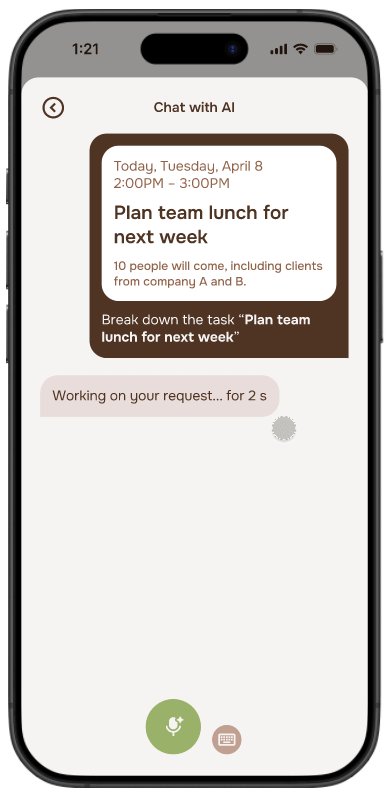
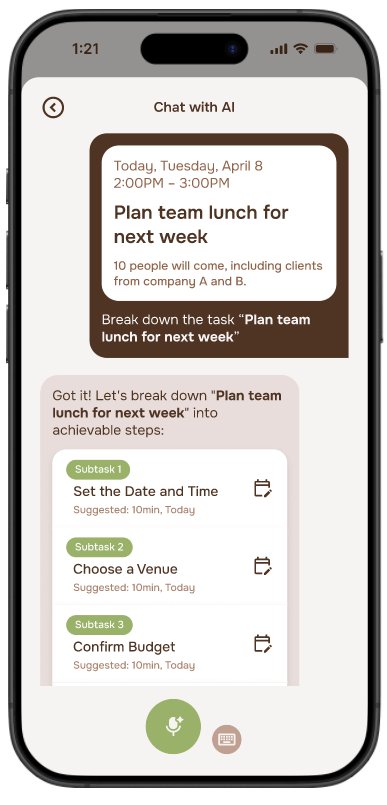
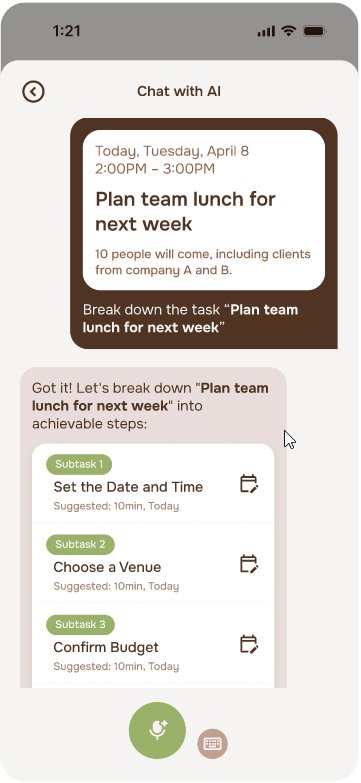
3. AI-assisted breaking down a task
Many users struggle with productivity when facing large, overwhelming tasks. To address this, we introduced an AI feature that breaks down complex tasks into smaller, more achievable subtasks—making it easier to get started and stay on track.
This AI-powered breakdown also includes suggested time estimates for each subtask, helping users better manage their time and reduce decision fatigue.
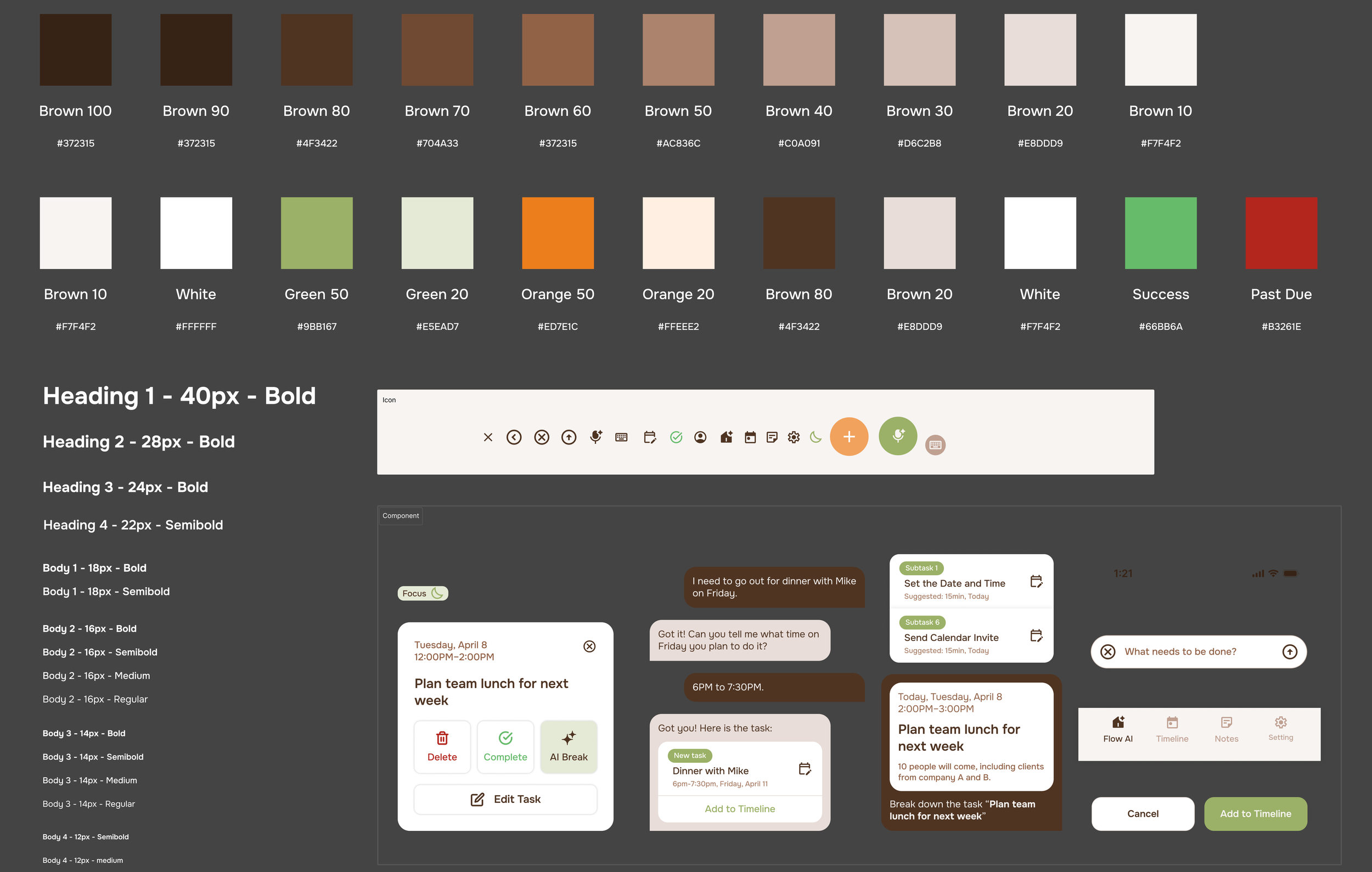
Mood & Visual
When defining the overall style of the app, I considered our target users—not only a general audience, but also individuals with ADHD or those feeling overwhelmed by work or studying.
Given the context of productivity and simplicity, I chose the mood keywords calm and mindful to guide the visual and interaction design.
- Reflection -
Product Success
Teamwork: Through close collaboration between UX designers, PMs, and engineers, we built a product with a clean, intuitive interface that addresses real user pain points—grounded in research, not assumptions.
AI-Powered: We implemented AI assistance to help users manage their daily tasks more efficiently. During user testing, participants shared that it reduced cognitive load and saved them time.
Visual Design: We chose green and brown as the primary brand colors, using softer, less intense tones. The visual design reinforces our brand identity: Flowday – clarity for your overloaded brain & lightweight planning.
What I Learned
Designing for Neurodiversity Requires Empathy + Precision: Designing for users with ADHD, autism, or procrastination taught me to balance simplicity with flexibility. I learned to prioritize accessibility in visual hierarchy, breaking down complexity, and feature customization.
AI Needs UX Framing: Integrating AI features came with its own set of challenges. I realized how important it is to build trust through clear UX—things like giving users enough context to understand AI suggestions without making the interface feel too technical or overwhelming. It pushed me to think deeply about how to explain complex systems in a simple, helpful way.
Design Systems Improve Team Efficiency: Working closely with PMs, engineers, and a small design team really sharpened my communication skills. I got better at explaining design choices, navigating trade-offs, and staying in sync with technical constraints. It also reinforced the importance of a shared design system—it kept things consistent, sped up our workflow, and made handoffs much smoother.
- Future Effort -
Polished Version
Due to time constraints, our team prioritized building core MVP features for the first launch of Flowday. However, we identified several high-impact features to explore in the next phase of development:
AI Smart Scheduling: Automatically suggest optimal times for tasks based on priorities, deadlines, and user behavior patterns.
Setting Priorities: Add a tab to the task creation and task editing screens that allows users to set priorities, helping them identify which tasks are most important or should be completed first.
Personalized Notifications: Notify users at moments they're most likely to act, based on historical behavior and focus times.
Proactive Check-ins & Dynamic Adjustments: Flowday could periodically check in with users and intelligently adjust their schedule based on changing needs or missed tasks.
These would enhance the app’s value, especially for neurodivergent users and those seeking a smarter, more personalized productivity experience.
If you’d like to see more or would like to get in touch, do email me at szeng323@gmail.com
Thank you for reading!